2011-061 Falcon blog links/embeds
Inspired by YouTube's original easy-to-click-copy-paste-share UI for the link or embed for a video, I'm incorporating a similar design for the sidebar of my blog posts. Changes I've made:
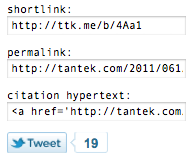
* microcopy ("shortlink" and "permalink" instead of "URL")
* stacking labels/inputs vertically rather than side-by-side (see http://flic.kr/p/iciBu - 2006 screenshot of a YouTube video page for comparison, though they went with vertical stacking as well as of 2008 March - http://flic.kr/p/4xvnfU )
* citation hypertext (new as of 2011-061) - code to copy and paste if you want to put a link to this in a post that you're writing. linking to a blog post is more common than embedding it so I went with that first. still working on figuring out a nice UI for blockquoting from a post - will analyze Tumblr UX for ideas.
I've added the "Tweet" button (also new as of 2011-061) because that seems like a very common use case. Ideally if a reader is signed in with another "Twitter-like" service (Status.net, identi.ca, or perhaps their own site/blog) then the Tweet button would be replaced (or added to) with a button that "tweets" on their service of apparent choice.
More history and past screenshots of Falcon UX development here: http://flic.kr/tantek/tags/falcon (vast majority before I was drafted to Dribbble).