Tab Bars Sections - iOS App Design • Palladium
Hey 👋
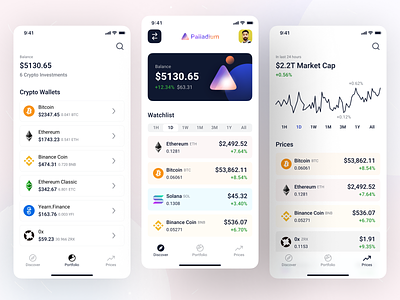
Here is another draft from the work in progress.
I designed the key tab bar destinations keeping Hick's law on top of everything. I reduced the tab bar destinations up to 3 so that users can make mindless decisions by thinking less and achieving more.
Each destination tab in the tab bar has active and inactive states. I accompanied each tab with a label for quick unavoidable guidance and an icon for an efficient visual cue.
In each prime tab bar design destination, I had an eye for visual chunking and defined clear sections in each state to create effective visual hierarchies, so that users can quickly scan the information when they muddle through.
Stay tuned for more!
app design
app screen
chart
crypto
cryptocurrency
crypto exchange
crypto wallet
dashboard
finance
fintech
ios
ios14
mobile app
mobile app design
portfolio
ui
wallet
View all tags
Posted on
May 5, 2021
More by Nitish Khagwal View profile
Like