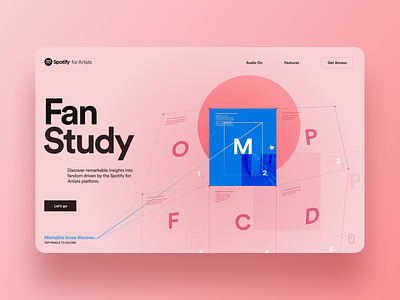
Spotify for Artists Fan Study Pitch; Concept style-frame No. 2
By now, hopefully you’ve seen one of Rally’s latest launches for Spotify: https://fanstudy.byspotify.com/
The team did an absolutely incredible job designing and building this lovely site.
——————————————
This is a bit behind the scenes — when Rally pitched to win the Spotify Fan Study project.
I don’t do much hands-on design these days; I spend most of my days trying to empower exceptionally talented people to do the best work they can both internally within Rally and externally with our wonderful clients.
In early January, my work load was light because I was getting back from being on 3 months of paternity leave. Rally had received an interesting RFP for a Spotify micro-site. We don’t normally do spec work for pitches, but since I had a little time on my hands I figured it would be fun to dust the cobwebs off.
I did 4 different concept style-frames to go allow with our written proposal to Spotify. The style frames were mostly for eye candy and to get the juices flowing and build excitement for the project. I hadn’t spent much time in Cinema 4D (I’m a total noob), used the pitch as an excuse to spend a bit more time C4D.
This concept is called the Wobble Grid:
User lands on subtle dynamic grid that resembles
the period table of elements. Grid feels fluid and responds
to mouse cursor.
Tapping on each grid item will zoom them into
the detail page. Upon zoom, the first letter of the grid becomes the first letter of the insight as it writes the rest out.
Detail pages reveal insight as well as associated (when needed) 3D illustration + motion. 3D illustration pops up through the background layer.
User can stay in the detail view to scroll through the rest of the experience if they choose, or back out to the grid.