Behaviourally informed design - Jar app redesign
The main things in mind before redesigning the screen were to:
1. How to inculcate the education part during onboarding?
2. Understanding behaviours and motivations of the users.
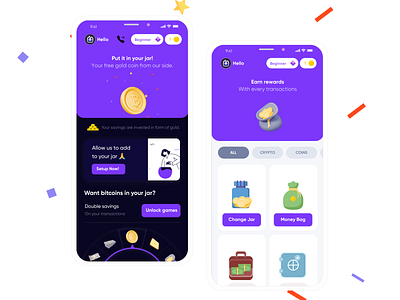
Whenever people download an app related to money, most of them are hesitant to easily explore and understand the concept. While reviewing this beautiful app, I found the education part of the concept was missing. And because it is an app related to finance and money, I had a psychological barrier of sharing my credentials and bank account information. Generally, reducing the uncertainties in people's minds before asking the questions is the best way to increase conversions and tackle these psychological barriers. I have included in the form of simple one-liner headings to ignite thinking in the minds of users.
Used subtle hints and hooks so that users can become intrigued and explore the space. Also made the flywheel interactive to make it more engaging and salient. It will trigger the playfulness attitude of the users.
Prompts & nudges placed on our regular paths remind us to take action.
According to the Fogg Behavioral Model (B=MAP), someone might be highly motivated to try out a new feature but without a prompt, few will take action. Added a bold call to action button with a copy of 'Unlock Now' to create urgency and give a subtle nudge to the user.
Using the principles of psychology, I have used the power of rewards. Spinning a bottle creates a variable rewards system that impacts people's immediate behaviour. Also, if you want users to stick to your product in the long run, think about how you can reward behaviours that represent a higher level of commitment to your platform.
Showing what all you can have in the form of rewards helps users to visualise their journey. Some of the reward examples are: Friends can send jars or challenges, challenge unlock path like google pay rewards, forward rewards to another friend etc.
Thus, I redesigned using various hooks and nudges by understanding user behaviours and motivations and applying the BMAP model. Also, by being aware of the cognitive biases, I tackled them whenever I could as a designer.
To know more concepts like this and download this project in the form of a free PDF, please visit www.radhikadutt.com