Mercury.Design/System
As we’ve grown the engineering and design teams (we’re up to 11 product designers now!) there’s been an increasing need to establish standards among our work. If you've followed me you know I’m a big design systems fan, and the most important part of any system is that people know it exists and have an easy way of learning how to use it.
We’ve revamped resources in Figma and in code (tons of work has gone into cleaning up Storybook and adopting Chromatic for visual regression testing on system-wide changes), but folks were often confused about what the status of a particular pattern was, and how to use it.
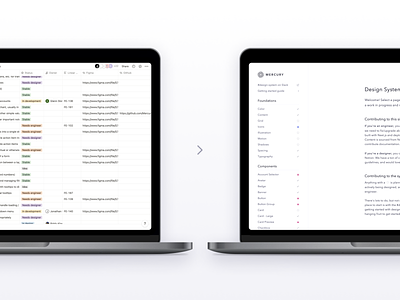
I built mercury.design/system to help solve those problems.
I wrote a custom Notion ↦ React parser that takes our design system database from Notion and turns it into beautiful interactive docs. The fact that it pulls from Notion means everyone—not just engineers—can easily contribute documentation and keep this shared resource up to date. We’re still adding guidelines and features (a quick switcher, search, Storybook embeds...) but it’s already proving to be a useful source of truth for the team.
Would love any feedback or notes, and as always, we're hiring.