Detail View Transition
It's been a minute. I'm back with an interaction prototype, built with Framer Studio (of course).
As screens get larger and larger, it's a challenge for us UI designers to ensure that an app's actions stay within easy reach. In this prototype the hard-to-reach back button has a gestural equivalent, and I'm using dragging and thresholds to transition between states so you never have to stretch those lazy thumbs too far.
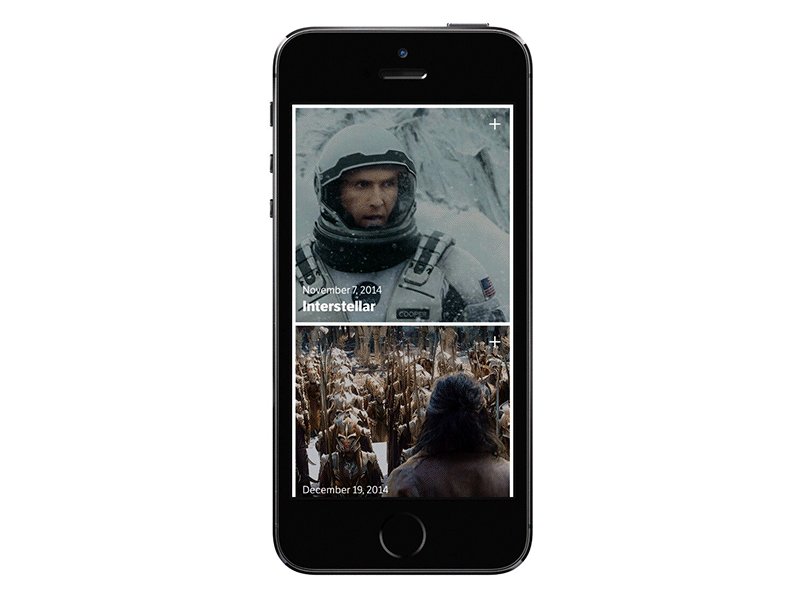
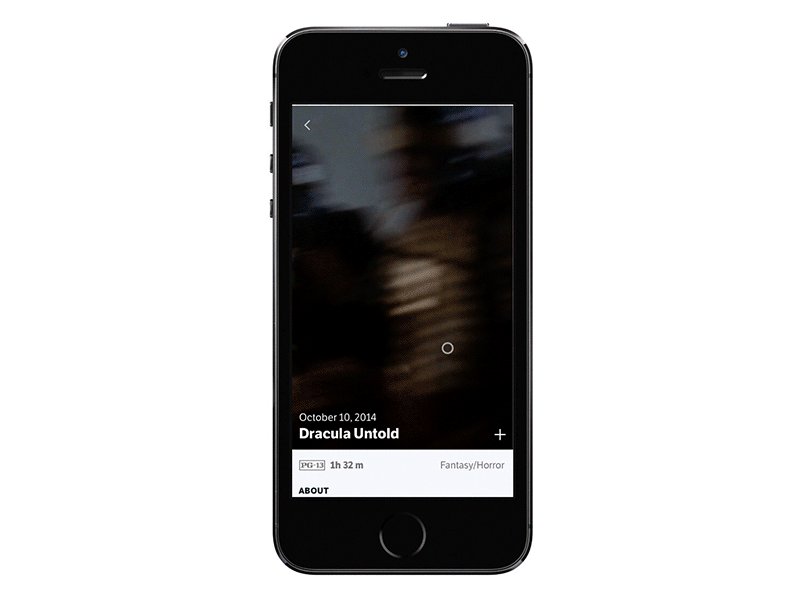
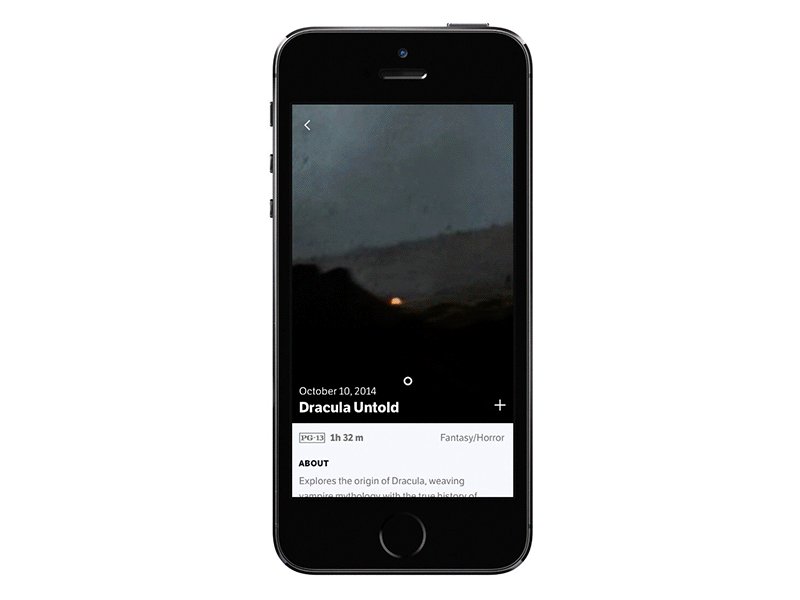
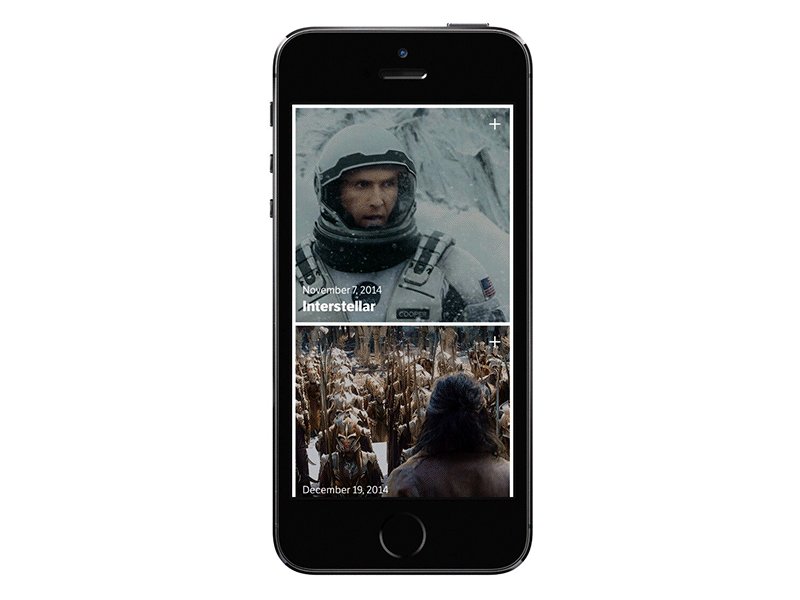
I was excited to use Framer's video layers for the first time and combine them with drag events and scroll events to build out this three-part transition from the feed, to a "poster" view to the film's details and back out again.
More by Fullscreen View profile
Like