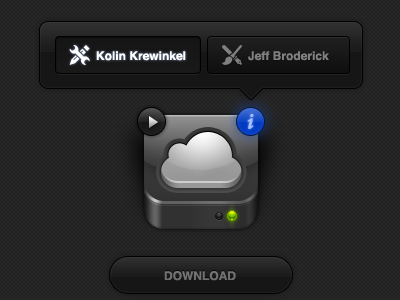
3 Images, rest is CSS/HTML - Rebound of Stratus App
My shot at this. It's not perfect, there's some work that could be done and cleaned up, but I commented my code:
http://grinnbarrett.net/stratus/
Of course best experienced in Chrome and Safari (Chrome has smoother animations that I prefer). A little different than some of the others, and I tried to make it as little markup as possible. I might update it a little more, but it would only be tweaking the animations probably.
As you can see with the title, I used 3 images and then CSS to create everything else, even the big shadow underneath the icon. I went at this as a challenge in how much of the design could be written in CSS. I have egregious use of ::before and ::after to create elements as you'll see. And yes if you notice, my "triangle" with continuous border is in all CSS. I have one extra span that I didn't want to add, but just took a shortcut right now. If anything it could be built upon. I'm open to any suggestions to making it better or take a crack yourself - http://jsfiddle.net/3arrett/cfdNS/1/
Now, if only I could have made the Twitter bird shape in CSS....