Okcoin Design System Templates
Our design systems team has been working on a lot of updates to our DS in recent months. To help keep our new DS consistent, we started by creating templates for ourselves. These templates work for everything from readme files, to components, changelogs, and foundation documentation. Standardizing how we work has helped our team move faster and create a more cohesive output—not to mention we had a lot of fun designing it.
Let us know what you think,
Jake @ OKDesign
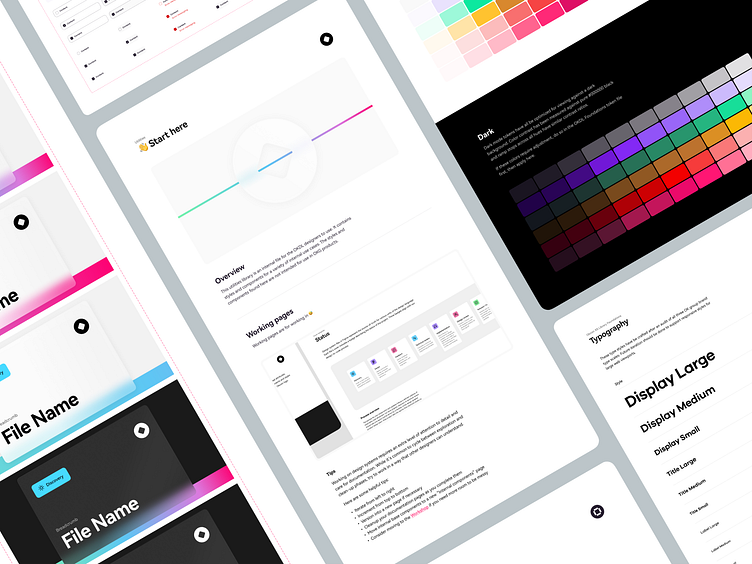
Cover template
Our file covers template was modeled after Joey Banks' popular File Thumbnail Kit on Figma community.
While creating cover templates, we also documented our design system process from discovery to release, and made custom thumbnails for each of our company's brands.
Page template
In addition to cover templates, we designed a documentation page template component. This component helps us quickly organize new design language information in a consistent format. Our page templates took a lot of inspiration from the beautiful and comprehensive Windows UI design system by Microsoft's Alex Bain, Jeremy Knudsen, and Spencer Herd.
The component itself is a simple autolayout sheet with predefined subcomponents for:
Page header
Dividers
Medium content group
Small content group
Image frame
Component frame
Component props
Anatomy handles
File template
Last but not least, we created a duplicateable file template with preset pages for our cover, readme.md files, and changelogs. Setting up these tools took some time but has ultimately helped our team work much more efficiently and consistently.