Inergio Solar Energy Farm Monitoring Platform Design
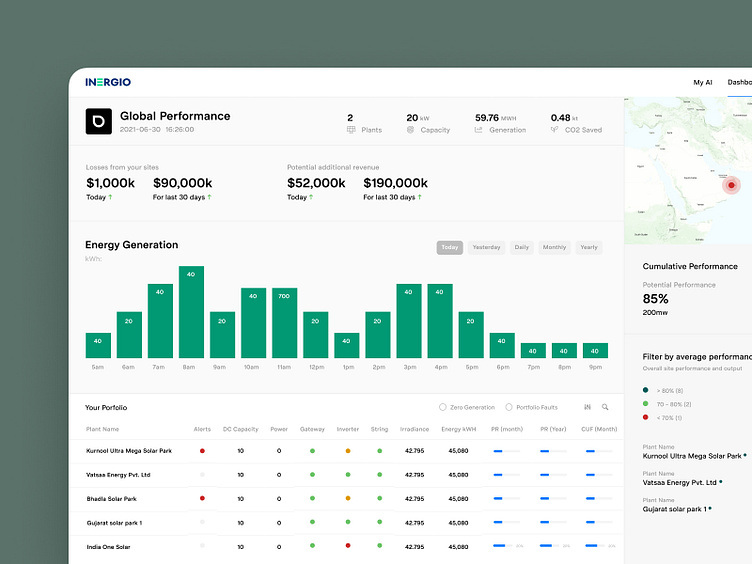
Finally sharing this platform design work for Inergio. The Solar Power Farm, monitoring and reporting system. We wanted to focus on context of data rather than interpretation of data visualisation, this meant the data visuals would always serve as a glance and then provide top level surface statistics.
We also wanted to make sure that all the data would have context so why are the values what they are and what are the responses needed.
As always we try to avoid navigating down through content in favour of surfacing and bubbling up what information is needed when focusing on any given task.
Zonal Areas
One of the process of the project was to identify common zonal areas, zone 1 being primary navigation, zone 2 being insight and zone 3 being actionable. Doing this would mean users would alway know what to expect with all the areas of the platform.
Built in Webflow Exported for Code.
We had never built a platform in webflow before and we had some very tight time constraints due to some goals needed. We knew how fast we could develop in Webflow so decided to use this as our main coding base, which would then allow the Dev's to data bind in react.
We already had a design system framework within webflow which helped make this process super rapid.
All built in Webflow (we're experts by the way... and a professional partner)
More From Us
Check out more of our work here.
Do you have design challenges you're overcoming or building something cool you'd like to share? Why not, reach out to us at hi@gravita.co