Text, Code, and Table of Contents
Spent a good chunk of time working on the article-reading experience. Articles are long, sometimes with a deep heading hierarchy, and often contain code.
Here’s a few of the features I added to articles:
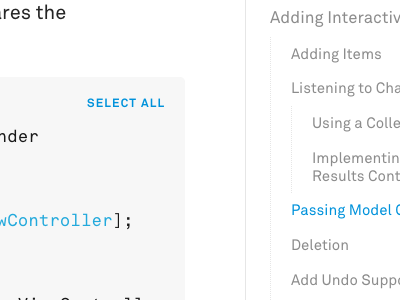
• Code blocks indicate the programming language they’re written in, and have a “Select All” button which selects the code, getting it ready for copying.
• Table of Contents is sticky and contained within the viewport, reflects the hierarchy of the document, and highlights currently-visible headings. Here’s a full table of contents.
• Paragraphs only get so wide for readability, but code or tables go as wide as they need to. So, if the table of contents overlaps code blocks or tables, when the reader hovers on those elements, it fades out to 25% opacity, and the code block or table is brought over the table of contents. Here’s how it looks in that case.
There’s no substitute for trying it, but I hope these screenshots do it justice.