Token Smart Ring & App
A smart ring for payments, building access, and much more, Token is secure because it only works for when worn by its owner thanks to built-in fingerprint and proximity sensors.
From Development to Design
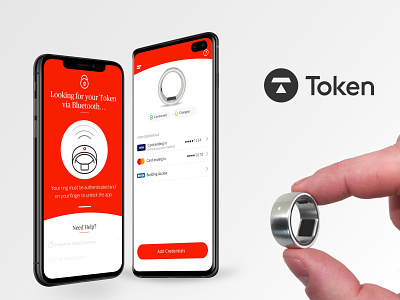
Token's smart ring pairs with a cross-platform mobile app which allows for setup, fingerprint capture, and credential modifications. Before diving into an app redesign, I was tasked with improving the code base and development workflow using QML, which tied the ring's functionality to the app's layout and user experience.
A Workflow That Works
The biggest challenge when working on a redesign of the Token app was clearly explaining how the ring works and ensuring that setup was smooth and effective. Capturing a person's fingerprint using a tiny sensor and on-board microprocessor was no easy task, so I worked closely with the engineering team to better understand the limitations of the hardware in order to improve the software.
Achieving Quick Wins
Considering the complexity of the ring's functionality coupled with a time consuming setup process. I utilized prototyping to quickly test and iterate on the user flows. This allowed us to fit testing into our agile process, get feedback both internally and externally, and to reduce development time overall.
Usability Testing
Once the setup flow felt polished, I ran several usability test sessions with people both familiar and unfamiliar with the product. Some of the things we thought were obvious became blockers for folks who had never seen Token before. This allowed me to iterate on user flows, messaging, and graphics to better explain the process of getting the ring ready for use.
Real-World Use
One of the most satisfying things about working on this product was seeing people's reactions when we used our rings out in the wild. Knocking my hand twice on the counter of a coffee shop and holding my ring finger over the POS reader to pay for said coffee always made people say "Wait, what just happened?"
Into the App Store
After successful testing and iteration, the Token app finally reached the iOS and Android app stores and customers were able to start using their rings. Messaging and imagery was carefully constructed for these listings to ensure that our app (and product) stood out and could be understood by anyone who stumbled across it.