E-commerce website - Product listing page (UI challenge)
Hello Dribbble community!
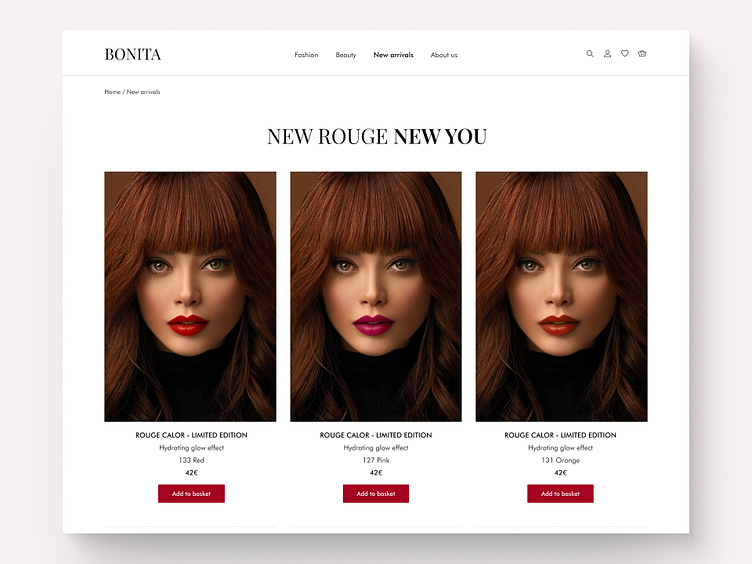
Here is my Product listing page for an E-commerce website. I hope you'll like it!
Problem:
The idea of UI challenges is great, but in reality, each challenge is different, and they are not very connected to each other. The other problem is that it is not about creating something from start to finish.
Solution:
After a few challenges, I realized that it is better to focus on one challenge and generate many others from it. What I mean by that is that I chose the company named Bonita, designed a product listing page and an app icon and now I would like to create a whole app for this company from splash screen to making successful payment for their product. So each screen from wireframe to high-fidelity design to prototype will be my next challenge. Also, I will be creating a design system that will help me to be consistent and have a system and order in my work. So it means that I have accepted UI challenges but adapted them.
Stages of my process:
1. Competitive analysis
2. Setting a style, color palette, and typography
3. Wireframing
4. Building a design system
5. High-fidelity designs
My designs are not random and that's why I used the 8-point grid as you can see below.
Special thanks to Michal Malewicz (Co-founder of HYPE4.com) for sharing his knowledge with the design community and creating the hierarchy stripes that helped me make design decisions.
Let me know your thoughts. Your feedback and appreciation are always welcome.
Thanks a lot :)
Mirka