Shuddle: Design System Case Study
IPTS x Shuddle: Creating a Scalable Design System
Project Type: Desktop Website Application for 3 Products, Powered by the Same Design System
Tools: Figma + Google + ChatGPT + Unsplash
Overview
In the 8-week Dribbble’s Design Systems Course created by Dan Mall, I delve into the best practices and strategies for creating a scalable and flexible Design System. At the end of the final project submission, I created 3 products powered by the same design system with the help of my mentor Christopher Alan.
Project Brief
As the Head of Digital for the newly launched IPTS: the Interplanetary Travel Syndicate, a bustling transportation network that shuttles people from world to world within our galaxy, leadership has decided to launch 3 unique offerings:
ipts.org, an informational website where you can find the latest news and happenings with the IPTS
IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy.
IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines.
I chronicled along the way and made a reference site for my design system so that the next person who has to launch these three products knows exactly how to do it.
Research for Ideas and Inspiration
Given the short period of time for the project, I was not able to conduct any interviews or surveys. So I relied on ChatGPT and competitive analysis to give me an understanding of the area of the product space I was getting into.
With 3 unique website products to design for, I started by analyzing competitors for inspiration to know what users expect to see on a site.
From my research, I started noticing patterns emerging so I put together common UI traits. I then decided on which design components I wanted to include in my web pages to create an MVP (minimum viable product).
Through many screenshots and mix and matches, I pasted together components from different sites to create a rough idea of familiar components and features that I wanted to include in my 3 products.
Wireframing
During my research, I also used ChatGPT to see what features were necessary to create a certain product. Since I had a harder time coming up with components to include on the rail page, I used ChatGPT and this is what came out.
Note: I mostly use ChatGPT for inspiration and did not include everything listed.
Designing
After creating my wireframes, I began working on my prototypes all at once. Instead of creating design tokens and components at first, I delve head-first into designing. Doing this allowed me to get a feel for how I wanted elements on the page to look, and experiment with different colors and font combinations.
Chronicling - Documentation for my design system
After creating a design system, I started chronicling use cases for the components that I’ve created on Zeroheight. The documentation not only outlines the color and typography but also outlines the best practices when using assets in the design system so that if another designer wanted to create a similar product, they are able to successfully do so.
The Curveball
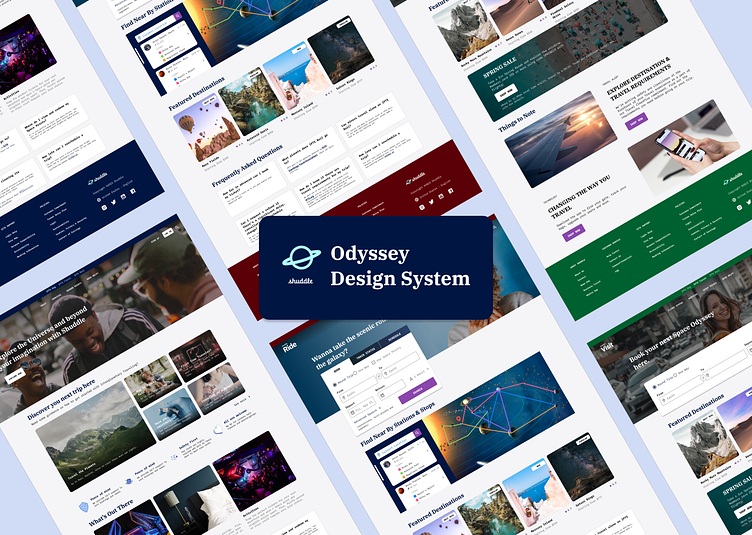
Rebrand: ITPS is now Shuddle!
To put our design system to the test, we were notified that IPTS is rebranding to a new name “shuddle” which has a new, cool startup vibe. The new brand has a fresh and vibrant color palette. The identity relies heavily on the photography of younger people to feel more welcoming and inviting for this demographic.
Updating the Designs
The rebranding allowed me to clean up my designs and design system by finding random elements that I forgot to apply to the design library to. I also discover a useful plugin, Batch Styler, that allowed me to update multiple design tokens at once which saved a lot of time.
Since my IPTS sites used more scenic and nature photos, they did not match the Shuddle brand. To add more human elements to the sites, I chose images depicting young people smiling to align more with the rebrand. I also adjusted the buttons to be rounder as well as adjusted the sizing of the fonts since the new fonts were slightly bigger than the previous fonts I used.
Some struggles that I encountered were deciding how I wanted to incorporate the new given colors into the 3 different sites and allowing each branch of shuddle to feel like its own page so users can clearly distinguish them apart while still maintaining the fresh young vibes of the brand.
Updating the Documentation
For the rebrand, I gave my design system a new name: "Odyssey". I duplicated the existing IPTS Design System and swapped the library in my design files to the Odyssey Design System. Doing so allowed me to keep a copy of the old design system and reference it whenever needed.
Using Zeroheight made it very easy to update the components on the site since you can link your Figma Library with a simple click. Now that the easy part is over, the challenge of updating and maintaining a reference site is that it forces you to go back and go through your process of creating and designing already existing components. This was a valuable lesson for me to learn how to document my designs in a clear way but also document my process in a way so other people could replicate and use the components.
Takeaways
Successes
Through the design system, I was able to change the colors, and typography really quickly and have that cascade down to all the components that I’ve used on the 3 pages. Although I had to make updates to the designs such as changing the images, spacing, shapes, and sizes, the overall speed at which I made the updates proves that the system is scalable. It also shows how powerful the system is at adjusting to curveballs thrown at it, creating consistency and efficiency.
Struggles
One of the hurdles I had to deal with chronicling my design process to ensure it is clear and understandable. Through the documentation process, I was actually able to go back and improve my existing components. I would find something too complicated or find ways to better use the components. For example, creating variants of a component instead of telling the user to hide a certain element.
I also learned a lot about creating and organizing tokens in my project.
What’s Next?
I’ll start gathering feedback from designers on the usability of the Odyssey Design System and the 3 sites. I’ll update and maintain the reference site from the user's feedback and inputs. As shuddle continues to grow, it's important to identify patterns so that we can contribute and add to the design system for others to use and eventually become a virtuous cycle.