Sequence diagram ✨
Sequence | UX
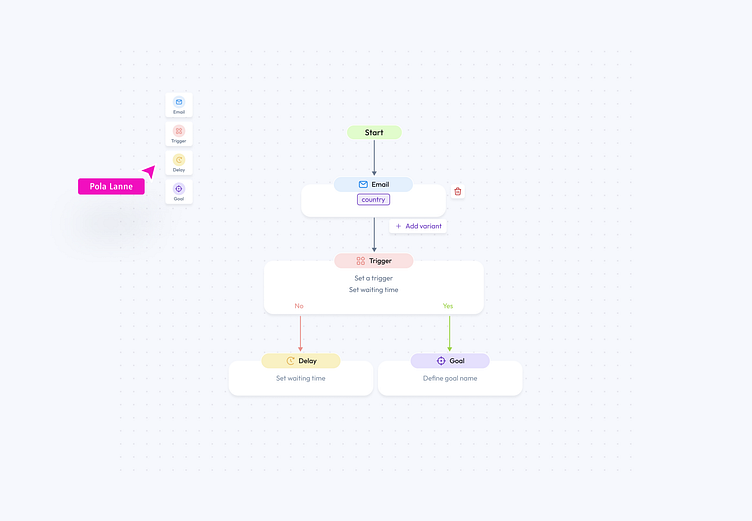
When designing a control page with sequences, there are several components that a web designer should consider to ensure that the user experience is smooth and efficient:
Sequence Selection: The control page should allow users to select which sequence they want to navigate. This can be done through a drop-down menu or a list of options.
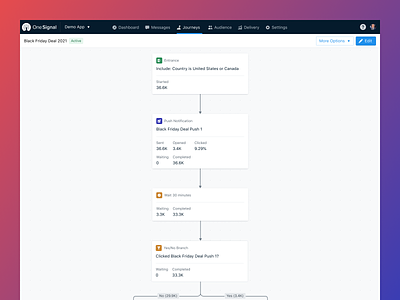
Sequence Overview: Users should be able to view an overview of the sequence they have selected. This can be done through a graphic representation of the sequence, such as a flowchart or a list of steps.
Progress Indicators: A clear indication of the user's progress through the sequence can be helpful. This can be done through a progress bar or a numbered list of steps.
Navigation: Users should be able to easily navigate through the sequence of pages. This can be achieved through a variety of techniques such as a clear menu or breadcrumb trail.
Call-to-Action (CTA): Each page in the sequence should have a clear call-to-action that encourages users to take the next step in the process.
Visual Hierarchy: It is important to use visual cues such as color, size, and placement to guide users through the sequence.
Don't forget to press "L" if you enjoy watching this ❤️.
You can read my article on creating a "UX philosophy or who are UX Researcher"
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: linc.effect@gmail.com