Design the voice controls of a social App [Mollo.io]
Overview
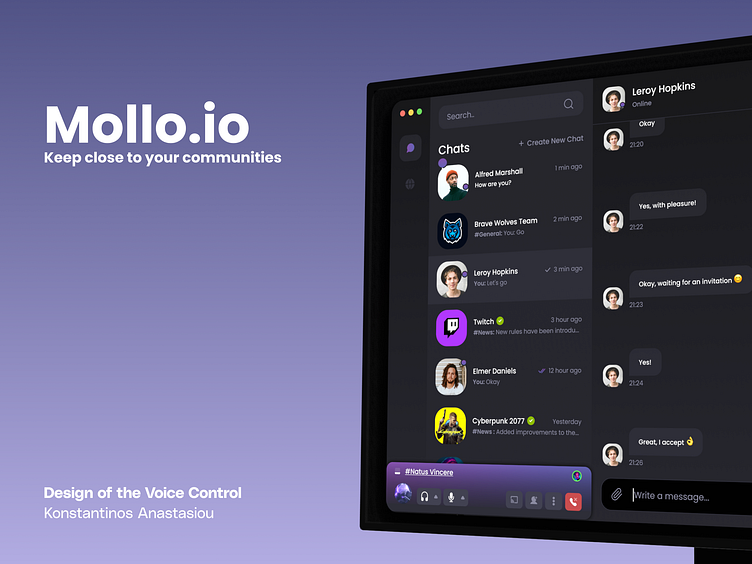
Mollo is a text & chat app that aims to bring squads of gamers together by combining excellent experiences for chat, voice, and communities.
This case study refers to designing to redesign the app's voice controls.
The brief's acceptance criteria included
✅ Maximum two clicks to join a voice channel with visible controls.
✅ Instant identification of the user’s channel with options to leave, disconnect, etc., even if the user is outside the existing track.
✅ Sound controls for users (including lowering the volume or muting others due to users' diversified hardware)
Discovery
The product team conducted extensive user research, including early adopters and focus groups. This helped to establish a strong understanding of the gaming community that uses this software. As a gamer, I also confirmed the initial research findings and conclusions.
After evaluating the app's existing interface, it was decided to keep the voice controls on the left side of the interface. This would enable users to stay engaged with the content while simultaneously chatting on multiple channels. It's worth noting that Discord, Flock, and Overtone also follow this pattern - this is not a coincidence.
Micro-interactions
Designing controls requires attention to micro-interactions to ensure a seamless user experience. It's vital to provide multiple commands in a compact space that remains meaningful and functional. Iconography can be effective in expressing visual text labels in such instances, but it's crucial to thoroughly test or follow established patterns.
Drawing upon successful UX/interaction patterns from various video chat solutions, we incorporated fast access to controls, mini control-players, screen-sharing options for gamers, and more. Additionally, our use cases have extended to other areas, such as hosting D&D sessions and broadcasting special music to teams.
To streamline the design process, we utilized wireframes for rapid prototyping, effectively aligning our team and ensuring developers had clear expectations for the project.
UI Design
The user interface design takes a futuristic approach to add a modern and gaming vibe while still respecting the brand's guidelines. The interface is made to stand out appropriately, and special attention was given to accessibility improvements. This includes controls with focus states, adequate contrast ratios, and ample space for user interaction.
Outcome
Users have given exceptional positive feedback on the design, control, and overall solution. Voice control is currently in the MVP stage, with additional features to be released in the future. Our team is already working on designing exciting new features that will expand Mollo's user base and bring even more value to the gaming communities.