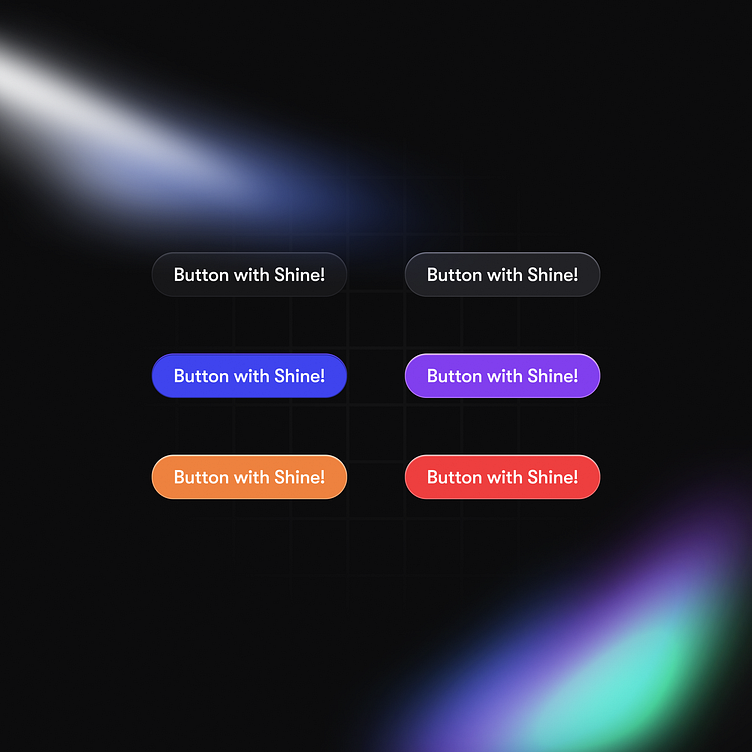
✨ Shiny Buttons for UI Design - with a simple trick
To get the shiny button look in your UI designs,
Adjust the Y value of the drop shadow effect to -1 and use a lighter color than the border.
That's it. If you have the option of "Inset" in drop shadow you can also use that. In that case, no need to give a -1 value. Give 1 instead.
Posted on
May 6, 2023
More by Farhan Mubin 🌿 View profile
Like