Transport company site animation | Flash + css
The site was created in 2010 and at that time in web design flourished Flash animation. In all projects I used adaptive technology - two types of animation (Flash + HTML5) in one page, with the definition of the version in the presence of Flash plugin in the visitor's browser.
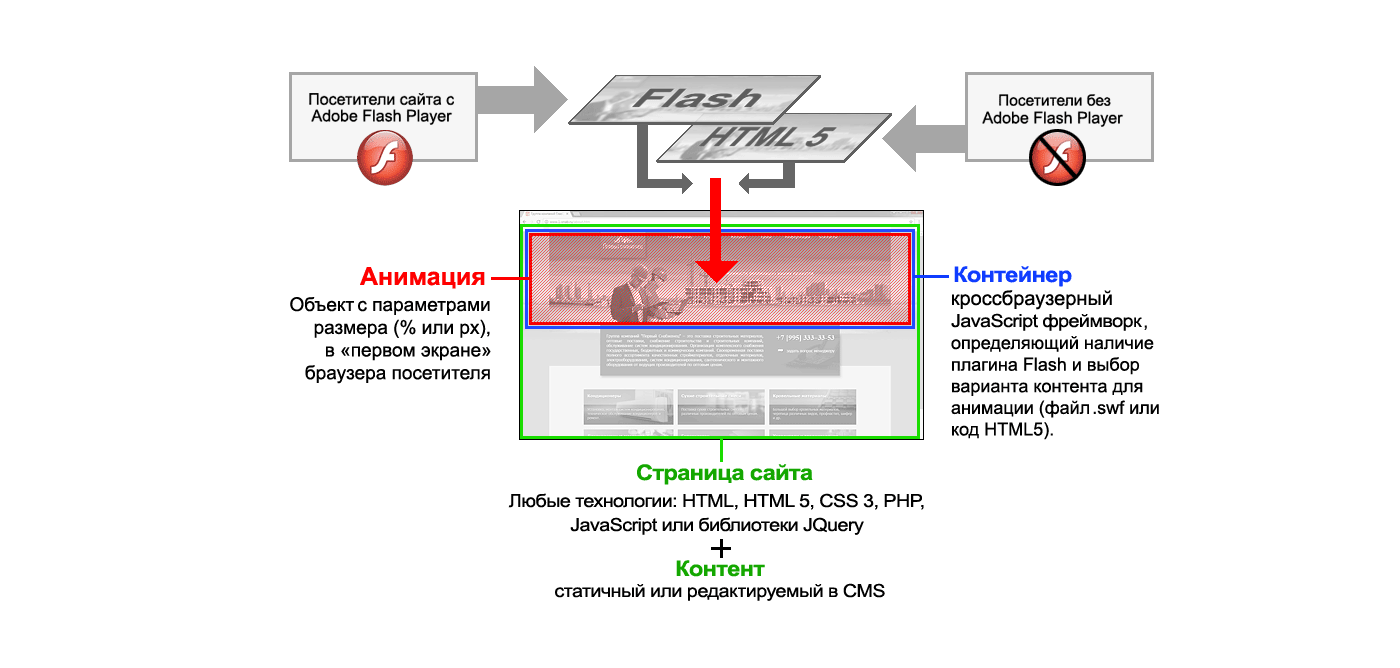
Project description and active pages with adaptive animation. In the absence of Flash plugin will automatically show HTML5+CSS animation.
All works - only one full-stack developer.
Frames of animation in the presentation on the site home page
For full compatibility of technologies I used in my projects double adaptive animation (Flash & HTML+CSS). The technology is based on a framework for determining the presence of the Flash Player plugin in the browser. I upgraded and improved the standard framework Adobe to create an adaptive animation (when you create two types of animation for 1 page). The result: if the visitor's browser is enabled Flash plugin, the site page shows the most complete interactive Flash animation (weighing only 280 KB) with script control and modes of streaming downloads. In case of plugin absence (or switched off JS) user will see HTML+CSS animation (it weighs 290 Kb, but primitive and without interactivity). Site design is developed under the make-up, taking into account the integration of two types of animation in the code of the page. However, the animation - this is only part of the page. Content and navigation pages are fully open for indexing and SEO optimization of pages.
👉 finest.ru (website and portfolio)
👉 instagram.com/finest.ru (Instagram - subscribe for more information and case studies)