Meet Astrum! - The Cosmic Design System
The Project
As the IPTS Head of Design, I was task with building a design system to serve as a foundation for our upcoming products. The system would fuel three new websites:
IPTS Travel
A website where you can browse and book travel to and from multiple destinations within our galaxy.
IPTS Rail
Real-time updated app where you can view lines, routes, and times for all the different commuter lines.
ipts.org
News website where users can find the latest news and developments with the IPTS.
Requirements
The design system should be scalable, robust and consistent. The patterns built into the system should be able to be applied to upcoming products by The IPTS. It should also be able to sustain major rebranding (foreshadowing Shuddle here) and it should provide patterns that give a cohesive brand image to our users.
Here’s the process we followed when building Astrum (in a nutshell):
Our Process
1) Define the scope
Here are the set of goals (a.k.a Do’s) we decided we wanted to get out of a design system:
Single source of truth for atomic design decisions (a.k.a design tokens) - define once, consume everywhere.
Highly customisable - we wanted to leave room for innovation to happen.
Battle-tested patterns - all the patterns built into the system should be tested first in the field.
Here’s what we didn’t want:
All-purpose building blocks - we want people to know and see our brand even when our branding assets are not embedded in the content.
With our goals clear, it would be easier to decide what we build into the system, and what not.
Our board of goals from an Astrum brainstorming session 🧠
2) Define the design principles
Instead heading straight to building, we set up a set of design principles to guide us through the development phase. This paved the way to shorter meetings (people were already aligned with The Astrum Way Of Doing Things ®) and provided foundational rules for all our work.
Astrum principles are:
Futuristic over minimal
While we embrace the power of simplicity, we never settle for the bare minimum whilst thriving to achieve truly awe-inspiring experiences.
Universally accessible
Accessibility is not an afterthought for us; it is a fundamental pillar that shapes every aspect of our work.
Functionally beautiful
We always nail the formulae to blend beautiful-looking interfaces while also focusing on functionality.
3) Check references and get inspiration
For this step we took leverage from AI. We used tools like Leonardo AI, Midjourney, ChatGPT and Notion AI to generate assets and copy for the websites and Astrum reference site.
Astrum's initial logo generated by Leonardo AI 🎆
We also went through similar products to the ones we were about to create to get an overall sense of the structure of the content we would be working with and the design users were accustomed to.
References for IPTS Travel 🧳
References for IPTS Rail 🚝
References for ipts.org 📰
4) Prototype, test and iterate
After defining the scope of the project and getting inspiration we began prototyping and testing. We tested the design system with our builders in a few pilot pages and collected feedback to make improvements to the system. This has been an iterative process that has allowed us to refine the design system, specially before releasing it to the entire team.
The prototyping process for our Card component 🃏
We managed to meet all the requirements and did an internal launch of the three products to begin testing.
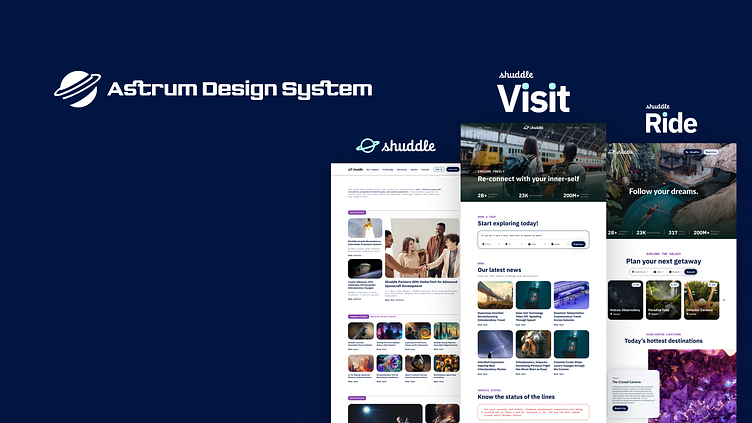
IPTS Travel, IPTS Rail and ipts.org ✨
Twist and Shout
It was during our development process that we went through a big transformation! Our leadership hired MegaBrand and they refreshed our entire organisation branding:
IPTS rebranded into Shuddle. The 3 main products have also been renamed to feel more like a family of products instead of independent offerings:
IPTS Travel → Shuddle Visit.
IPTS Ride → Shuddle Ride.
The color palette was updated to be fresh and vibrant, and the identity now relies much more heavily on photography of younger people to feel more welcoming and inviting.
The Moustaches 🦄
Thanks to using a systematic approach to building the 3 websites, rebranding was a breeze. Doing all the updates took us only a couple of hours!
Checkout the final Shuddle Visit, Shuddle Ride and shuddle.world:
Shuddle Travel, Shuddle Rail and shuddle.world 💄
Astrum patterns usage guide 📐
Outcomes
Using a design system allowed us to iterate faster over the websites with changes to our branding strategy as well as making it trivial to make cross-updates such as our font and color palette.
We’ve learned a lot about the tools out there and how to scale when working with multi-dimensional components with different states and variants.
What's to come?
I loved the many approaches that I used to built this project. Some of them were the Hot Potato (+ McDonald's theory) process, the Product ↔ System cycle and the people-first approach to design systems.
I'll keep on learning new things and keep you all updated on Astrum and new developments within Shuddle in the future!