Working hours | UX
Working hours | UX
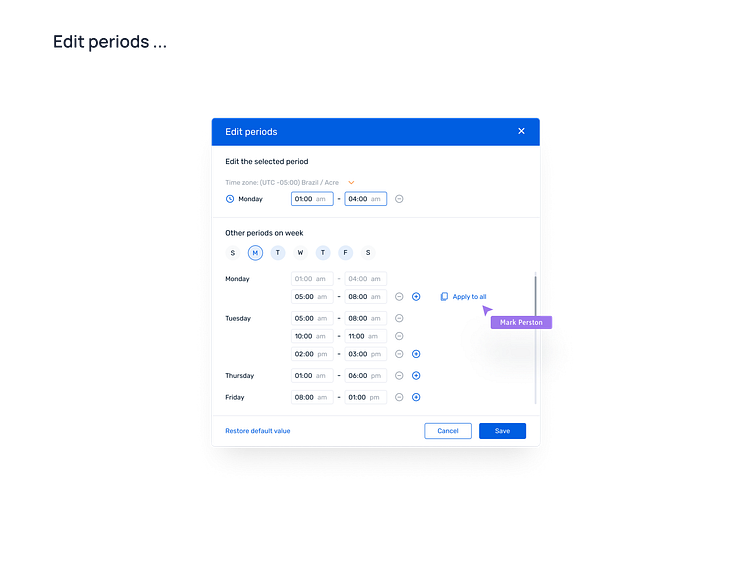
Date Picker: Users should be able to select a specific date or period for which they want to customize their work hours.
Business Hours: An element that allows users to specify their business hours for the selected date or period. This is usually presented in the form of time intervals, for example, with the ability to select the start and end of the working day.
Holidays: Users can specify which days are holidays for them. This is important for the correct display and accounting of free time.
Holidays: Ability to add holidays or vacation days when business hours may differ from normal days.
Recurring Patterns: This element allows you to set up recurring events, for example, if the working hours are the same for certain days of each week.
Save and Cancel: Buttons to save your changes and cancel if the user changes their mind.
Tips and Instructions: Useful tips and instructions to help users understand how to properly set their work hours.
Review and Confirmation: An element that allows users to review and confirm changes made before saving.
Notifications: Ability to set notifications for upcoming events or days with changed business hours.
Show Actual Business Hours: After making changes, the page should also have an element that allows users to see the actual business hours for the selected dates.
Section for Advanced Settings: There may be additional settings here, such as automatic change of time zone when moving, or displaying time in different formats.
Search and Filter: If there are many calendar entries, users can use search and filter to quickly find specific dates or events.
Don't forget to press "L" if you enjoy watching this ❤️.
You can read my article on creating a "UX philosophy or who are UX Researcher"
Get in touch with me:
Behance | LinkedIn | Instagram
📩 Reach me at: linc.effect@gmail.com