Creating Seamless Input UI Designs for Web Applications
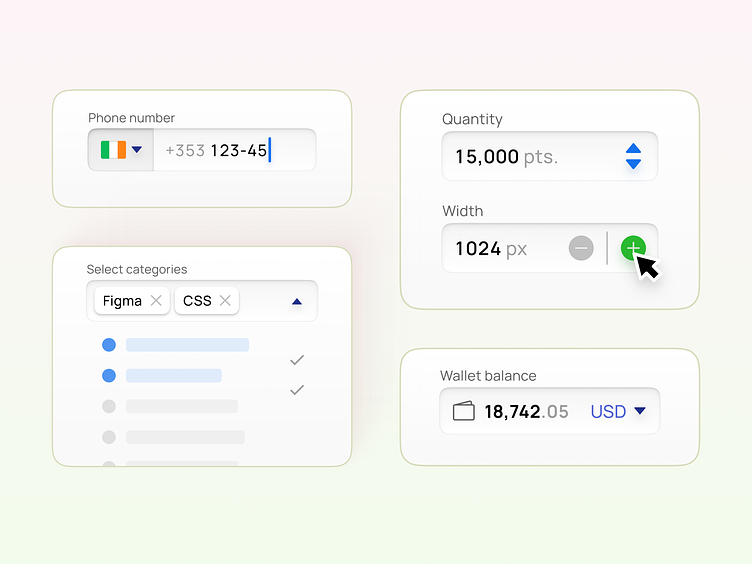
Input UI design inspiration
This post is an inspirational guide to mastering Inputs UI. It covers the definition, purpose, and benefits of reading the tutorial, including insights on input anatomy, types and states.
Input components play a crucial role in UI. From simple text fields to complex dropdowns, designing efficient and user-friendly input components is essential. This Input UI design tutorial aims to provide you with a comprehensive understanding of input component design, its purpose, and the benefits of getting inspired with HQ text fields design.
Text Fields are interactive elements that allow users to provide information or perform actions in a user interface. They are fundamental for user input, enabling users to submit data, perform searches, make selections, and more.
Five benefits of reading this tutorial:
Deep Dive into Input Anatomy: Understand the structural elements that make up an input component, such as labels, input fields, icons, and buttons.
Explore Types of Inputs: Learn about various types of inputs, including text inputs, dropdowns, checkboxes, radio buttons, sliders, and more. Explore their unique characteristics and discover when to use each type effectively.
Master Input States: Gain insights into different input states, such as default, focused, disabled, error, and success states. By understanding how to visually represent each state, you can provide clear feedback to users.
Unlock Custom Redesign Possibilities: Discover techniques for styling input components to match your design theme or brand identity. While customization offers aesthetic benefits, you’ll also learn how to maintain trendy and unique UIs.
Enhance Input Usability: Benefit from practical tips on improving the usability of input components. From field validation and auto-fill/auto-complete to input formatting and effective prompts/placeholder text, these tips will ensure smooth and error-free interactions.
Full read 👉 https://setproduct.com/blog/input-ui-design