Inspiring Checkbox UI Designs to Elevate Your User Experience
Checkbox UI design tutorial & inspiration
In digital interfaces, checkboxes play a vital role enabling users to make selections and express preferences. As web technologies progress and user-centered design becomes increasingly important, mastery of checkbox UI design is essential.
Professionals in technology fields must learn how to employ checkboxes effectively to create interfaces that are intuitive and accessible. This guide provides a thorough examination of checkboxes, from their structure and behavior to best practices for their implementation.
Here are five key benefits this resource offers to designers, developers, and product managers interested in improving their checkbox UI design:
🔹 User Experience Clarity: Delve into the details of checkbox UI design to understand how they impact user behavior and improve the overall experience.
🔹 Practical Usability: Acquire usability insights that make checkboxes clearer and more user-friendly, leading to better user engagement and satisfaction.
🔹 Accessibility Focus: Learn about crafting accessible checkboxes to ensure your applications are usable by everyone, including those with disabilities.
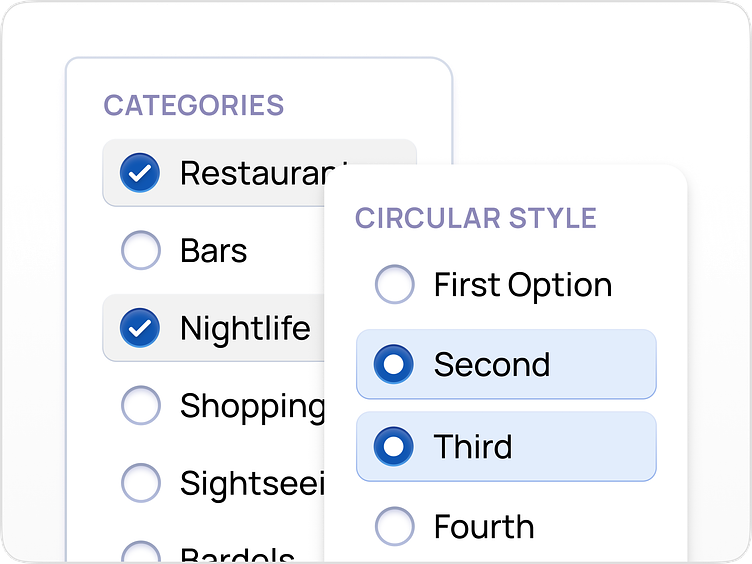
🔹 Custom Design Options: Explore a variety of checkbox customizations that can enhance your designs and align with your brand's visuals.
🔹 Consistent Standardization: Establish a standard approach to integrating checkboxes in your products, ensuring consistency and simplifying the development process across diverse platforms and devices.
At the end of this guide, you will be equipped with the knowledge to design checkboxes that are both functional and visually appealing, catering to users' needs and following industry best practices.
Have a full read 👉 https://setproduct.com/blog/checkbox-ui-design