Amaze: Get rewarded for shopping locally
(Best viewed in Figma app for videos/animations)
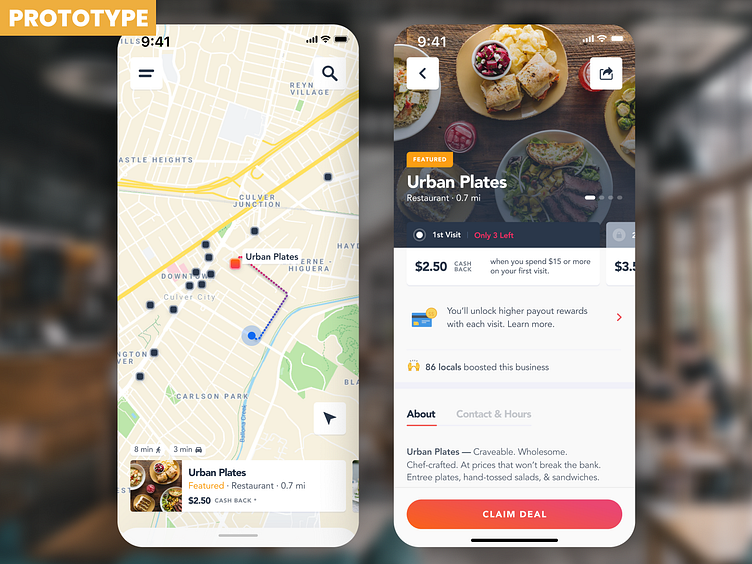
Surkus Local is a rewards app for consumers who are regulars at bars, restaurants and retail stores in their area. It allows users to earn redeemable points and permanent discounts by visiting their local businesses regularly.
My involvement was leading product design, co-leading business research, leading user research + feature testing prototypes and ultimately preparing engineering ready design files and documentation.
I partnered with our executive, product, data, marketing and engineering teams to define goals, constraints, business needs, user needs, and to identify opportunities.
The problem:
Businesses want to bring in new customers and have them turn into repeat customers. Customers have lots of options when it comes to where they drink, eat and shop. Where do you want to go for dinner? A common question we all can relate to. How do you influence that decision in a way that benefits both the business and the customer?
Our approach:
First, we needed to validate this was a real problem for both businesses and customers. Is this app even worth building?
Idea validation:
With a small team (<40), I collaborated with the lead product manager, and we traveled to Santa Monica. We visited a variety of businesses and interviewed their managers and owners. We inquired about their advertising techniques, how well they were working, whether they tracked customer retention, and whether they offered any forms of rewards. We then pitched our idea for an app that would reward returning customers. Ninety percent of the businesses we interviewed expressed interest in the idea, as it would assist them in retaining customers and generating more revenue.
We then needed to determine whether customers would be interested in the app. We interviewed more than 50 people and asked about their shopping habits. We wanted to know what influenced their decision to choose one establishment over another and what factors they considered when making a decision. We also inquired whether they would be more likely to dine or shop at a location if they were rewarded for being a regular customer. The response was overwhelmingly positive. Customers claimed that an app like this would make them feel more connected to a business and influence their decision of where to go. They also stated that they would be more likely to become regulars if they were rewarded for it.
Now that we had validated our idea and received valuable insights from both businesses and customers, we began the design process. We gathered all of the business and customer insights we had collected and put them into post-it notes. We then used these post-it notes to create a design kickoff meeting. We took the core themes we found and worked with the development and data teams to create a product requirements document (PRD).
Initial Prototypes
I began with a customer journey map. After reviewing it with the team and making minor adjustments, I began designing in Figma. I started with low-fidelity prototypes to identify the essential components for each screen in the flow. I then created a rough draft of the core experience screens.
We set up interviews with people so we could test the prototype. We tested the prototype in Figma mirror on an iPhone so users could get a feel for how the app might work on the device it would actually be on.
We received valuable insights from users, identified many friction points, and discovered opportunities that led to adjustments to the PRD and a return to the drawing board. After several iterations, customer interviews, and team and executive reviews, we were able to create the first version of the app, which is the prototype linked above.
Final Design, Dev Handoff, and App Store Approval
The next step was preparing the design files for development, writing up the documentation, and creating the beginnings of a design system for the app.
After a few rounds of back and forth with Apple, we successfully launched the app into the App Store.
Impact
We received over 15,000 downloads in the first two weeks and have a 4.3 star rating.
It's time to celebrate with the team! 🍻
**Update - The app was approved and launched into the App Store in 2020 but unfortunately is no longer available for download. Feel free to browse through the prototype to see a full simulation of the final experience.