BLOC – Interactive Experience Guide
In our team, a prototype for an Interactive Experience Guide has been developed. My focus primarily revolved around the concept, visualization, and programmatic implementation.
In order to create a product that stands out from traditional experience guides, we decided to broaden the concept of "experience". For us, experience means discovering or trying something new, such as a new hobby...
This line of thought led to the creation of BLOC. An app that not only suggests new hobbies tailored to the user but also provides a small introduction through easily digestible lessons and tutorials.
Onboarding
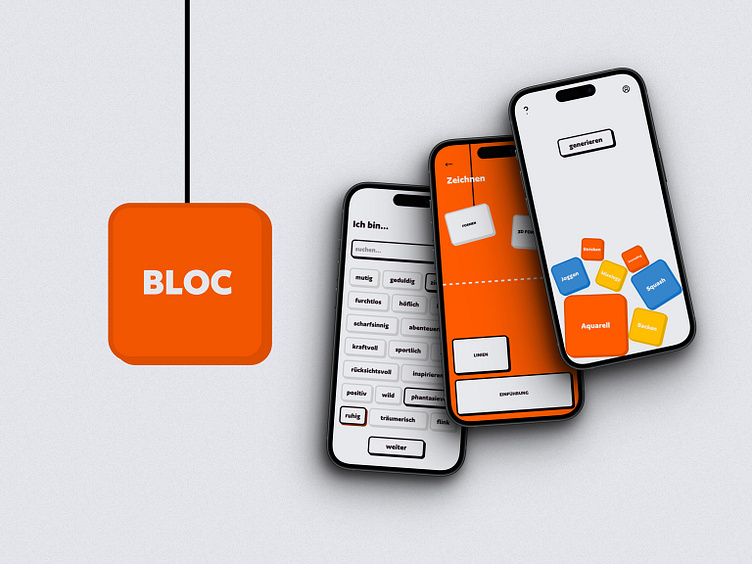
Through an onboarding process, the user's preferences are collected. This involves querying adjectives that the user would use to describe themselves and hobbies that the user already has. From this, the user's individual "building block box" is generated. Inside are hobbies that the user already has or those they would be interested in.
Generating a new Hobby
The "generate" button initiates the exploration of a new hobby. Another filter, which adjusts the hobby based on the user's current mood, is added. When the user starts the generation process, two new hobbies appear in the building block box. Through color-coding, the hobbies are assigned to different categories such as Creative, Sports, and Culinary.
The user now decides on one of the two options and is immediately thrown into a simple intro tutorial. Here, the user can easily familiarize themselves with the hobby and ultimately decide whether to add it to their hobbies or discard it.
Hobbys
Each hobby consists of building blocks that build upon each other. The user can choose between two subtopics, each of which comprises multiple tutorials. These tutorials cover the basics of the subtopic, allowing the user to gradually learn and explore the hobby.
User Interface
In designing the interface, special attention was given to creating a playful aesthetic reminiscent of playing with building blocks. The overall color scheme was kept very simple in shades of gray to emphasize the focus on the building blocks. Interactive elements such as buttons, search bars, and the blocks themselves were highlighted with a drop shadow, creating a subtle 3D effect.
Dieses Projekt ist im Wintersemester 2023 im Studiengang Digital Media im Fach Interaction Design 1 an der Technischen Hochschule Ulm entstanden.
Projektinitiator, Projektleiter und fachlicher Betreuer: Prof. Damian Gerbaulet.
Autor/-in und inhaltlich Verantwortliche/r: Xaver Pollinger.
Das Projekt ist urheberrechtlich geschützt.