ME Studio - Multi-theme Design System Kit for Figma
ME Studio: Create your unique design system in minutes
ME Studio Theme Builder is a all-in-one Figma kit designed to explore the possibilities of dynamic color and harmonize brand colors effortlessly. Bridging the gap between designers and developers, ME Studio leverages Figma variables to create customizable themes that are not only visually stunning but also accessible.
GET 20% OFF
Use discount code: DRIBBBLE20
➤ Buy now
Getting started
Step 1: Add Your Brand Colors
In the variable panel, select the 'Brand colors' collection.
Assign your brand colors to the appropriate color variables for accent, primary, and secondary colors.
Change the current mode or add a new mode to represent your brand's unique style.
Step 2: Auto-generate a Full Scheme
ME Studio, with the dynamic color system, auto-generates a full color scheme from the accent, primary and secondary brand color, ensuring a cohesive and harmonious look.
The dynamic color process is automatic. A single source color is used to generate 5 key color tones, which are used to make tonal palettes. Tones from the palettes are then assigned to color roles, ‘Surfaces’, which are in turn assigned to components.
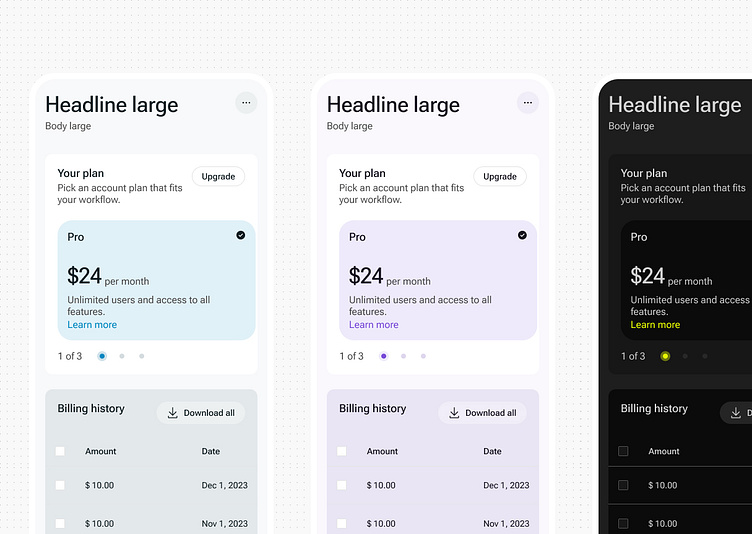
Switching modes
While designing in Figma, select a different variable mode in the color system (e.g., color system light or dark) or adjust other variables (e.g., brand color, corner radius).The selected mode updates the current theme, affecting the frame or component selected.
How it works
Dynamic color system
The dynamic color process is automatic. A single source color is used to generate 5 key colors, which are used to make tonal palettes. Tones from the palettes are then assigned to color roles, which are in turn assigned to elements of the UI.
Variable Collections
Color System: Generate accessible light and dark color schemes from brand colors and primitives.
Brand Colors: Semantic brand colors derived from primitive colors.
Color Primitives: Explore different palettes and tones of colors.
Neutral Primitives: Shades of gray for a versatile and neutral foundation.
Surfaces
ME Studio uses tinted surfaces as a key aspect of its design language. The color role "surface" are assigned to components and adjust its elevation to achieve the desired tinting and contrast via an opacity layer. These roles range from "surface-0," with the least emphasis against the "surface" role, to "surface-5," which emphasizes the surface role the most.
The default color role recommended for a contained area is "surface-0," which offers good contrast and can be combined with various other surface container roles.
Master Figma variables and modes
600+ global variables and styles: Meticulously organized for consistency in color and typography.
Typography, Redefined: A smart, scalable typography system adapts effortlessly to any project, from minimalist web apps to complex dashboards.
What's included
10+ Template pages: Dashboards, file manager, visual editor, profile and settings pages
2,200+ components and variants: An extended core components for efficient, drag-and-drop design.
Precision Meets Automation: Meticulously crafted with 100% Auto Layout, ensuring responsiveness and flexibility in every design. Smart variants anticipate your needs, making design choices feel effortless.
GET 20% OFF
Use discount code: DRIBBBLE20
➤ Buy now