Guiding the Styles
When I started at Dribbble in the summer, I immediately began working on new features. Now that many big features have been released, I’ve started stepping back and taking stock of the markup and style that powers Dribbble.
Dribbble has been around for quite a few years and best practices have evolved quite a bit in that time. As a result, there are many areas of the app where we can take stock of different ways we’re doing similar things and decide on our approach going forward. A key part of that process is documentation. That way every developer is on the same page going forward.
I’m calling this a Style Guide right now, but I’m still waiting to see what it turns into. Dribbble doesn’t need a typical style guide that shows examples of what branding and UI elements look like. Instead, what’s really helpful is an idea of what class or partial to use and when. Most importantly, the style guide needs to be powered by the same underlying technology that Dribbble is so that it evolves as the site does.
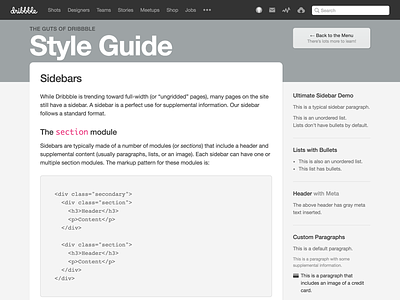
I’ve built a few pages so far, but I also keep constantly changing those pages as I standardize things further. Here’s a snapshot of what one of those pages looks like.