Process: 110” Multitouch Experience Design for PayPal
In the fall of 2016, we were asked by PayPal to help design a custom 110” (diagonal) multitouch experience.
When trying to find ways to figure out an art direction for a project like this, I find that the traditional design tools fall short.
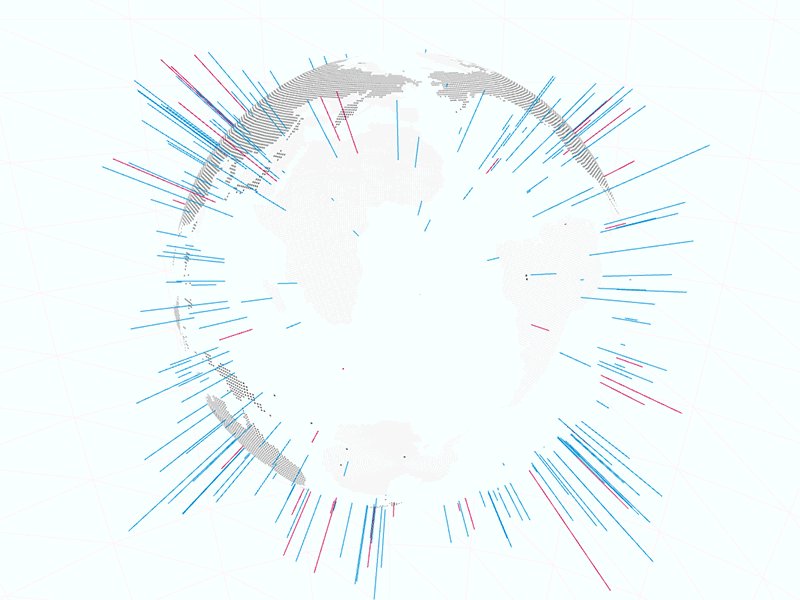
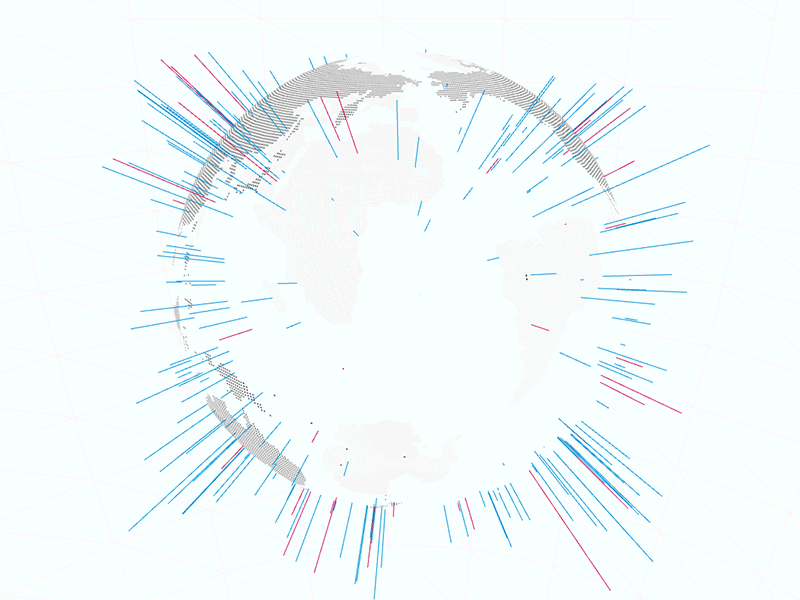
The GIF above is an export from very early explorations in Processing. The code for it is relatively simple and it enabled us to get an idea of how the globe and background could interact, as well as how well (or poorly) certain data types and UI could sit on the globe.
Attached is the final art direction at 1/4 size and a higher quality MOV at ~1/8th size.
You can find the simple and crude source code for this here: http://pastebin.com/7tXwgewr
All feedback is welcome.
----
Further globe art direction and motion exploration by Jim DeBrock (https://dribbble.com/jimdebrock). And further coding, design and data explorations by Wes Pearce (more on this later because it's really awesome!)
More of the final build was shown here: http://www.cbsnews.com/news/paypal-command-center-cybertheft-prevention-cyber-monday-san-jose/ Note: We were not responsible for the final build, only design direction and prototyping.