Flytoget App Design
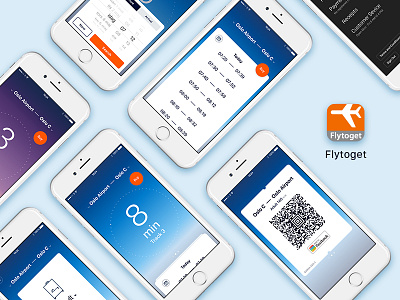
Final shot for the design update for Flytoget app. The main concept was focusing on ease of use by having a very simple navigation where users could see the upcoming departure and show + validate their tickets with one swipe.
Main view shows upcoming departure front and center, with big lettering and a countdown timer. Swiping the card up will display more departures and a prominent buy tickets button. Swiping left will navigate you to your purchased tickets and swiping right will open the profile menu.
This concept was build around the concept of looking out of an airplane window and has three gradients to represent the different solar positions from dusk till dawn.
Please see the rest of the Flytoget project for more images and interactions.
Credit to ideation and iconography, Henrik Printz Aamlid and Stephan von Simson.
Thanks,
Fedza
Made @ Softhouse