Matrix Likert Phone Interaction & Animation
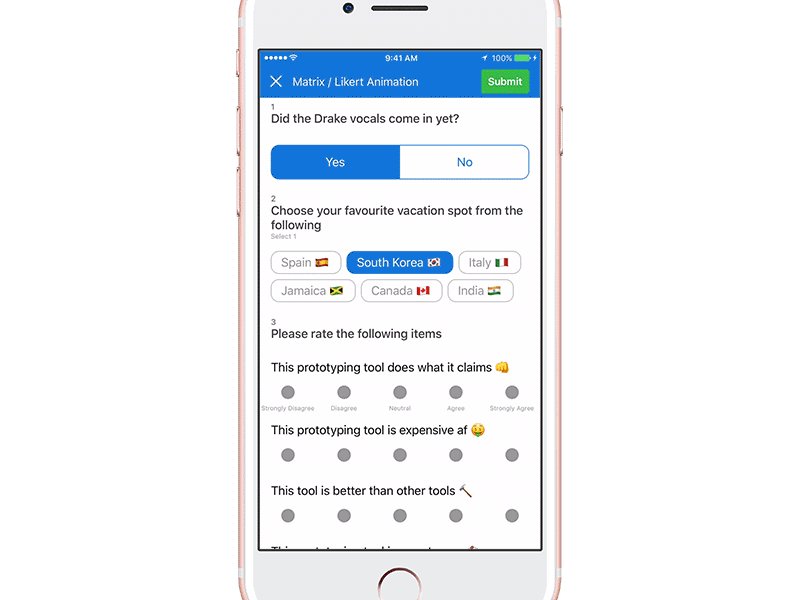
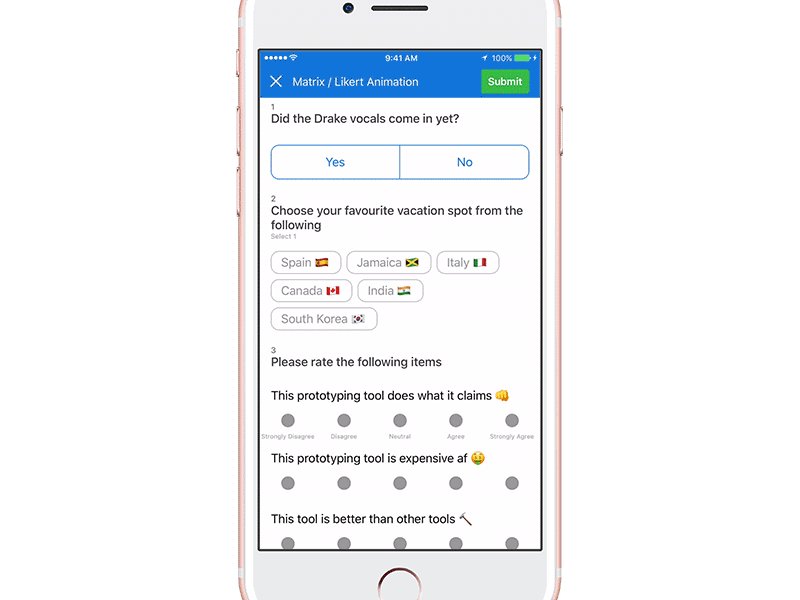
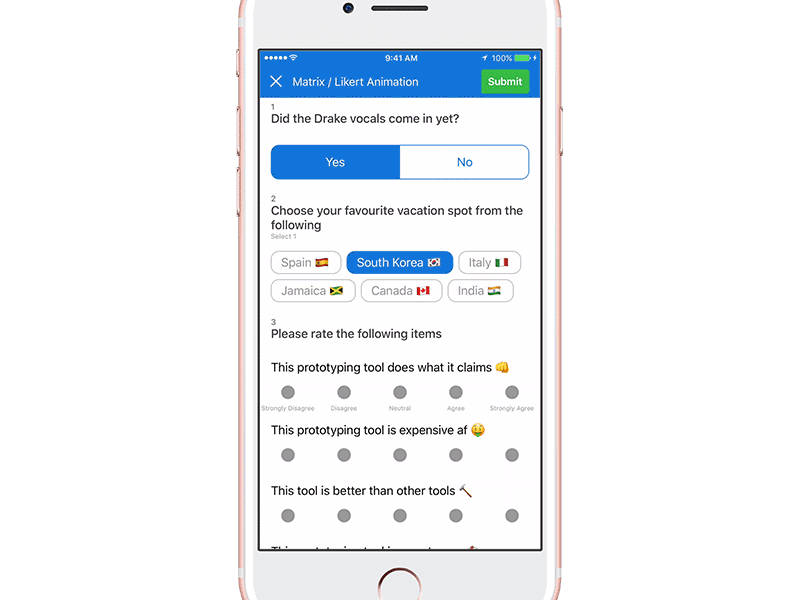
The problem was "how do we show a standard matrix/likert question type on a mobile phone?". The traditional layout requires a lot of horizontal space and mobile phones are not very friendly with that direction. We could still try side scrolling or making things really small to fit but I wanted to rethink this question type to better understand how to solve it.
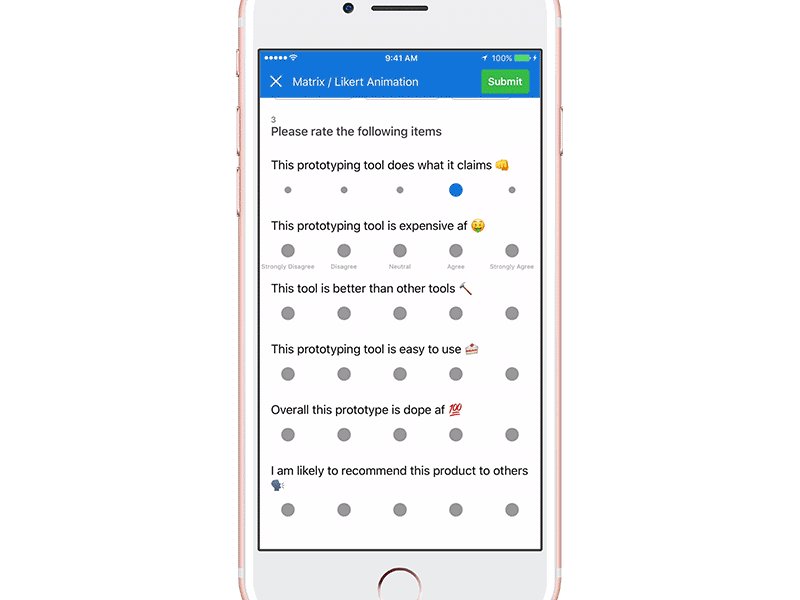
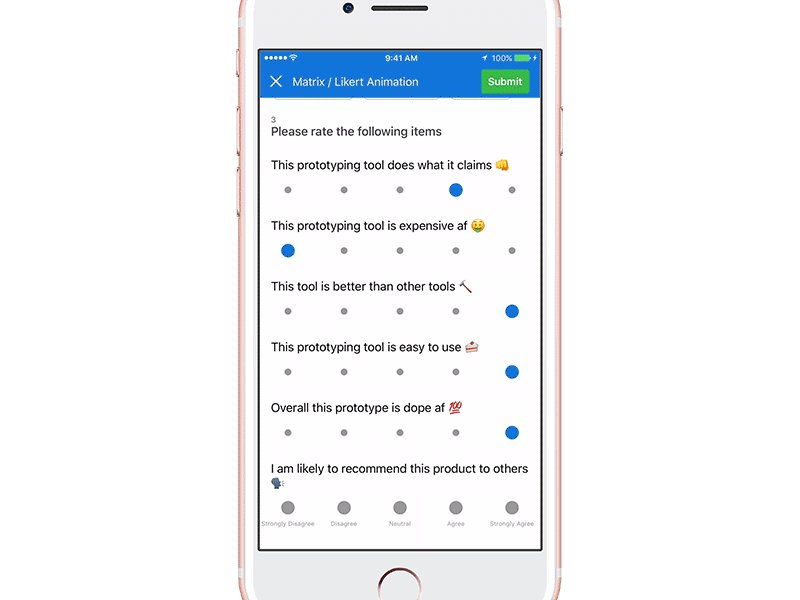
Repeating answer labels was not a good solution. The labels are only necessary for the question you are currently answering, once a response has been captured, that label is no longer necessary unless a review is needed. A single top label bar is also found in traditional formats but when translated to a mobile device it required too much eye movement. The thing you're answering should all be in one place. The answer label would move to where you need it.
For review purposes I made the selection remain the same size while reducing the others. This allowed you to see your "scale" or "matrix".
This was prototyped in Origami to fine tune the interaction. It's often asked how to get these prototypes to translate to code. I've attached screenshots of the things that helped get this to a 1:1 implementation.
This is shipping to production very soon.