Razer Naga Trinity demo
The idea of whether a Designer should code is debatable. IMO, there’s is no right or wrong. Whether should you use Photoshop or Sketch to design an App and XD or Invision to prototype. To me, it is all about the workflow in your team. I picked up XAML in WPF during my time at Razer, as I’m the designer responsible for Synapse 3. As a UI designer, I could help the engineers with the little details Synapse 3 needs with me knowing XAML language.
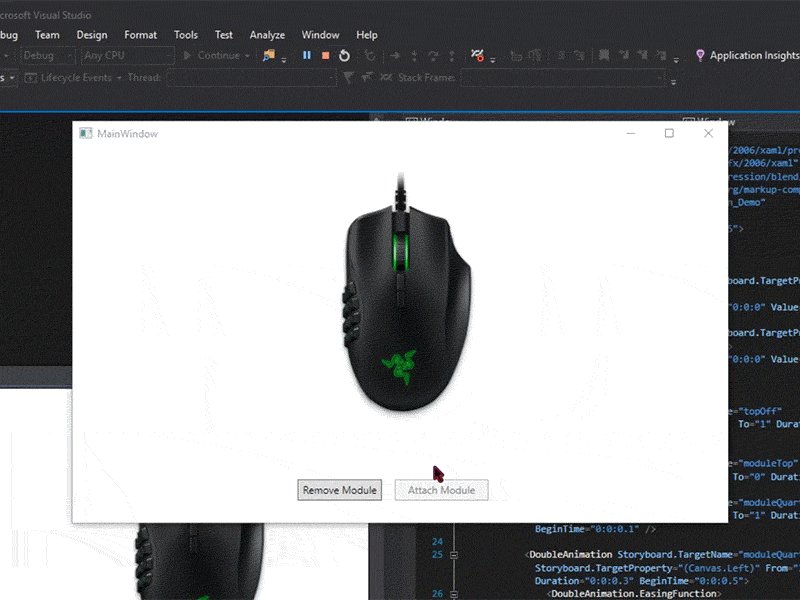
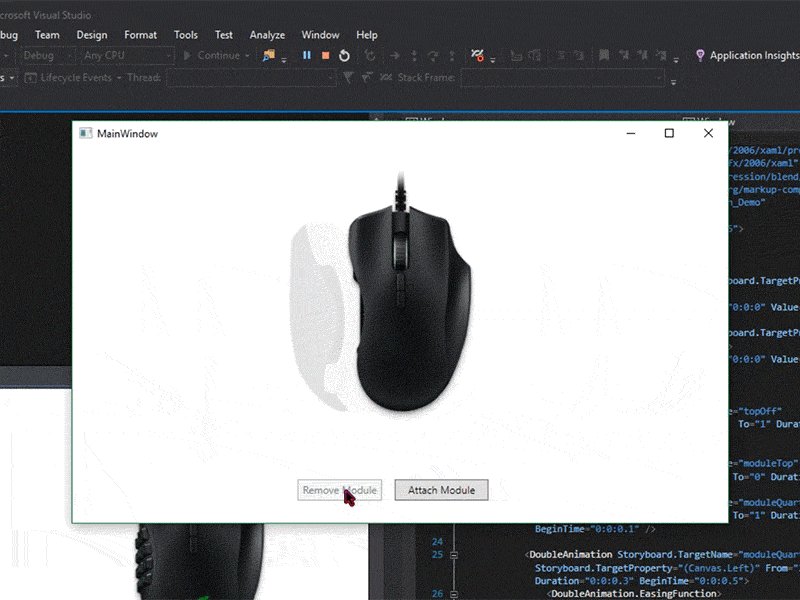
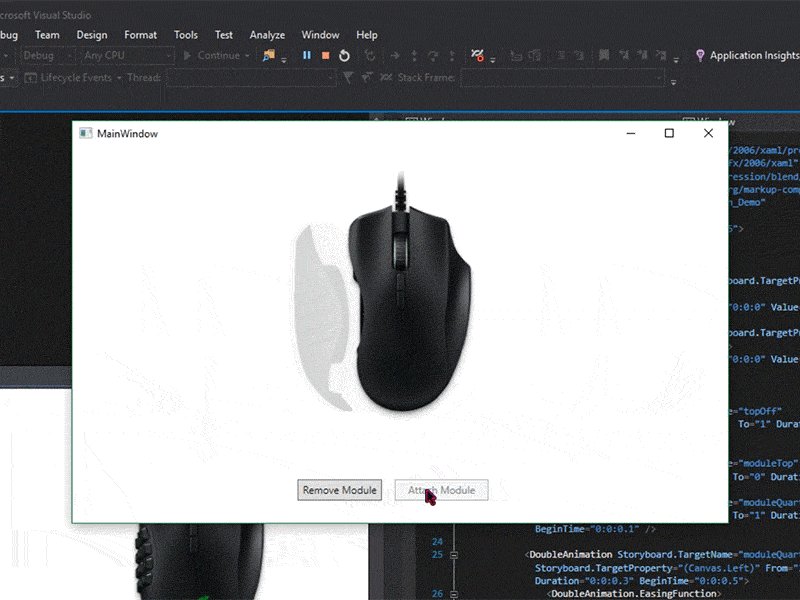
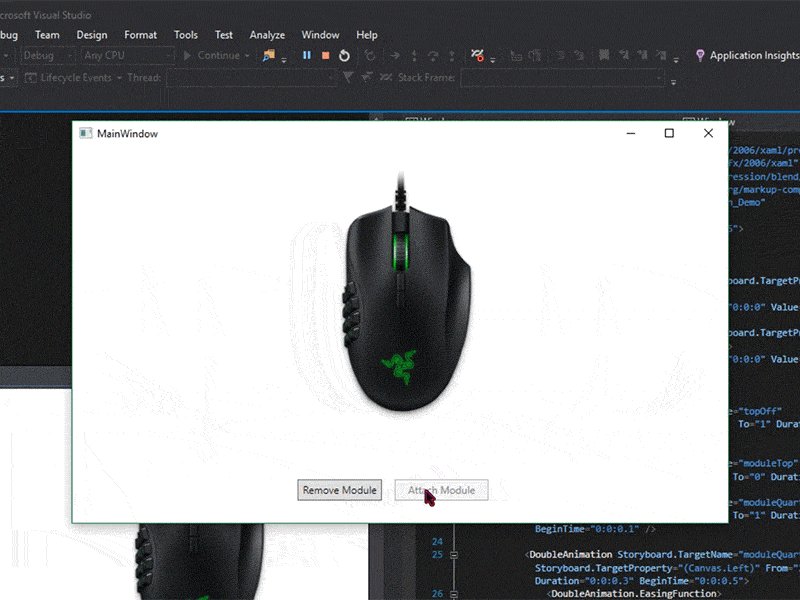
When the Razer Naga Trinity (interchangeable side plates) project was in the works, I had this idea to show the module being changed on the software when it is being replaced physically. Instead of using After Effects to do an animated demo or using prototyping software, I decided to use Visual Studio to prototype. When it was approved, the codes are readily available for the engineers to work on. Just imagine the codes were After Effects, and you get to control the animation timing without you and the engineers working back and forth on the animation.