Varsity - Chapters and Chapter Detail
Company:
Undisclosed
Preface:
Helping fraternities and sororities get recognized by new or existing students for want to join. Also, helping students find events that are happening in their chapter.
Problem:
Design screens that would show how a student can find the most popular chapters and a detail page of a selected chapter. The student needs to join a chapter after they find one they like.
Solution:
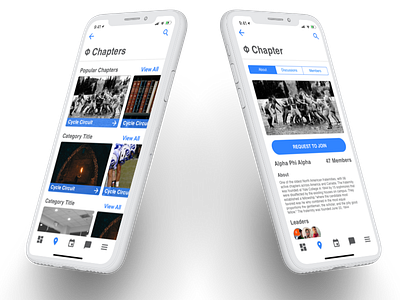
I focused on all of the chapters if a student clicked on a university. They could see various chapters broken into a category and the most popular.
I created a screen for the individual chapter. I added three tabs on the chapter screen so the user could see about, messages, and members of that chapter. They could ask questions or simply learn more about that chapter. When the student was ready to join that chapter they could click the "Request To Join" which would send a request to the fraternity/sorority leaders.
Role:
I was in charge of the UI/UX design of the app design as a freelance consultant. I was not a part of a team. I worked directly with the client on revisions and product direction.