Cards - Webflow UI Kit
Link to the Landing page: http://janlosert.com/store/webflow-cards.html
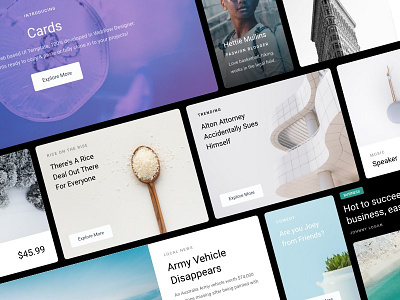
Hi Dribbble! I'm back with something pretty exciting! 👨🏻💻 A few days ago Webflow introduced a feature which allows users to copy and paste whole pages or just .divs between projects on their platform. Since Webflow is something that I discovered only a few months ago and it had already changed my life as a non-coding designer, I decided to create my first small web-based UI Kit. My first UI Kit where everything is nicely coded using Webflow Designer.
The main aim here was to create something visually beautiful. A kit that can be used by designers, as well as developers or new users to the platform. I prepared all various styles for all the main typography elements (H1-H6, links, paragraphs etc.) also buttons, tags, alerts, social icons etc.. By using these “atoms” I created as many types of cards as possible. To sum things up, I've created 28 cards in total. All of these are obviously responsive in all Webflow stages. There are 2 hero sections, handsome product cards, article thumbnails for blog sections and sign up dialogues with all form elements covered as well.
With that said! Feel free to just copy and paste one or clone all of the cards to your new or running projects. Or export all of it.
Link to the Landing page: http://janlosert.com/store/webflow-cards.html
Link to the Public Template on Webflow: https://webflow.grsm.io/cards
P.S. There is obviously a .sketch file to grab as well with all the cards (if you’re not looking around to start using Webflow yet).