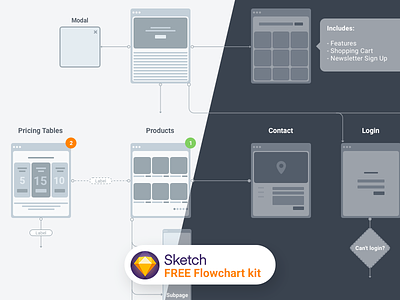
FREE Flowchart kit 2.0 for Sketch
For those who missed my latest shot. Here's a FREEBIE - Flowchart kit for Sketch lovers.
PRODUCT
It's a combination of a kit released last year (downloaded 300.000 times 😎) UX Flow and this product from 2015 Flowy. So you can create both very simple and more detailed sitemaps.
In a nutshell it's a tool for creating sitemaps/flow charts really fast and easy.
All the elements including arrows are scalable, so you can easily change the height and width of them, rotate etc. They are also fully customisable, so you can change the colors for instance.
FEATURES:
- 386 customizable cards in 2 colors
- Scalable arrows, shapes and elements in 3 colors
- 18 sitemap examples
- Perfect for creating both detailed and quick flows
- Fully customizable elements
- 3 pre-defined colors available (grayscale, blue and dark)
- Great for creating many types of work ie. flow charts, sitemaps, wireframes, diagrams
- All created in Sketch app using vector tools
- Pixel-perfect design
- All elements grouped in Symbols for faster changes and building sitemaps
WHAT YOU GET:
- 386 cards (grayscale and dark color)
- Plenty of scalable arrows, shapes and elements (grayscale, dark and blue color)
- 18 sitemap examples
- Ready to use and well-organized vector elements
- Manual
You can download it from here for FREE: Download flowchart kit. It's for Sketch only atm but I'm working on Figma version as well in my free time. Of course it works with Figma but it contains a few bugs, so I would need to prepare a separate version for Figma.
The landing page is still on production.
If you like this kit please spread the word and I hope for your love and pressed L key ;)
---
I also have 3 dribbble invites to giveaway. If you are interested in joining the community please send me a link to your portfolio to hello@gregdlubacz.com
I will announce the winner next week.