Photo hover+active effect
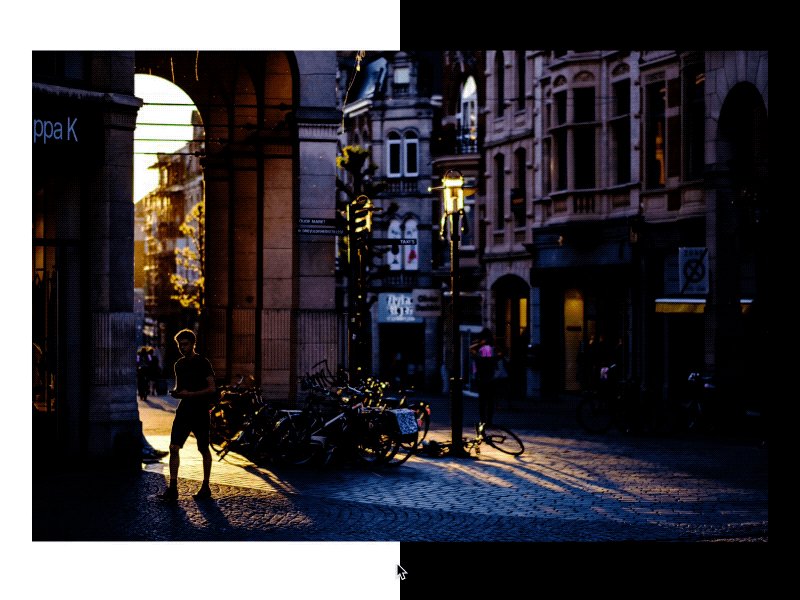
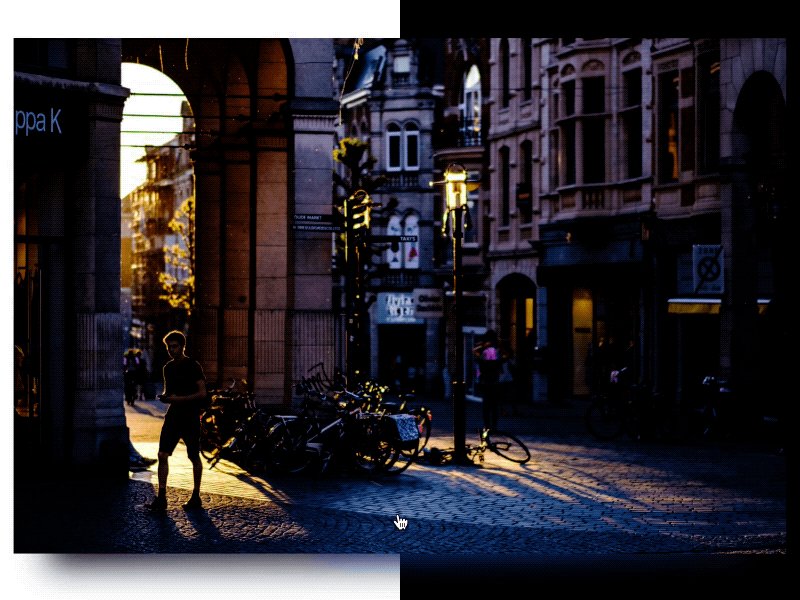
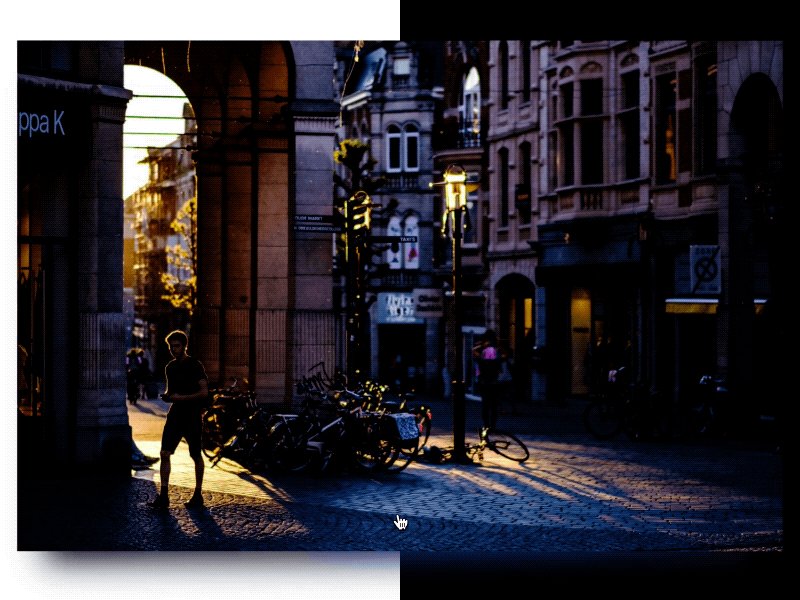
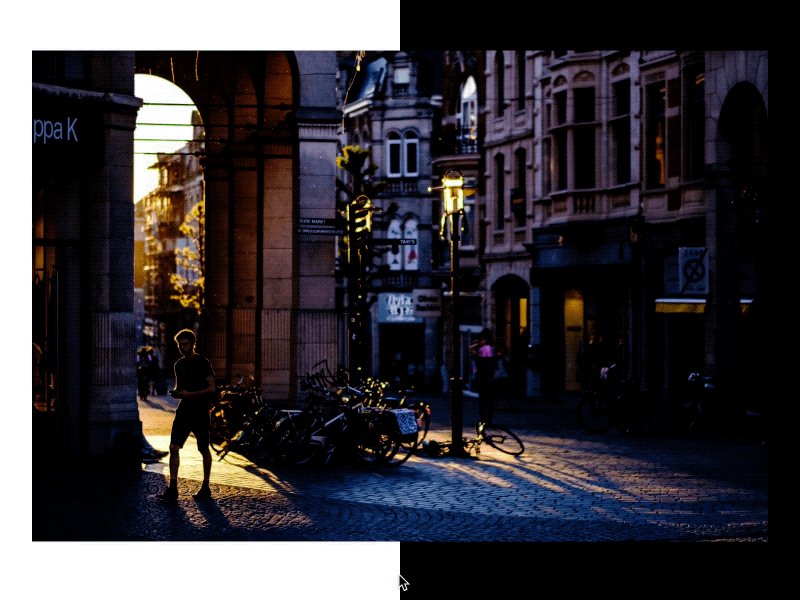
Playing with interactions on my folio. This is production code — a single photo sized proportionately w/ css, and a copy of that photo beneath. The foreground layer is scaled on hover and click, and the background layer receives filter:blur, w/ a changing radius and y-translation between states. There is no shadow — it's the blurred background layer. That way, the shadow is colored, and works against a multitude of backgrounds.
I've seen folks do a similar effect but with an Apple TV-esque skewing dependent on the mouse position. I'm not a fan; it adds unnecessary visual complexity and distortion, as well as breaking grid layouts.
Also, Dribbble needs to update the max dimensions and filesize on GIF uploads, or at least allow mp4 uploads.
hover_effect.mp4
700 KB
View all tags
Posted on
Sep 2, 2018
More by Wil Nichols View profile
Like