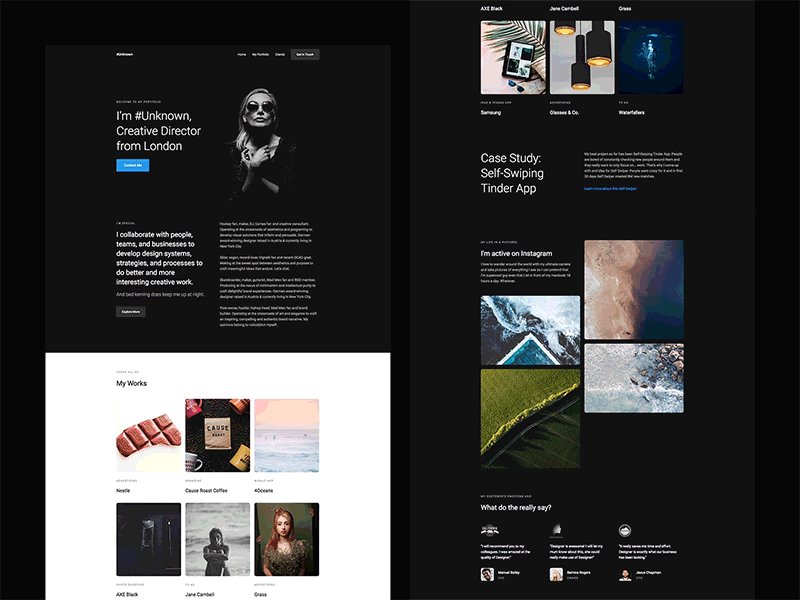
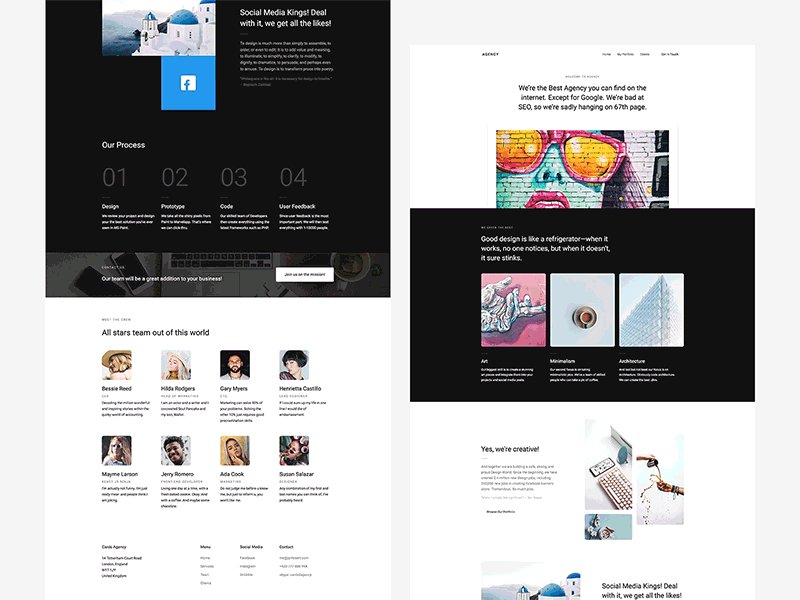
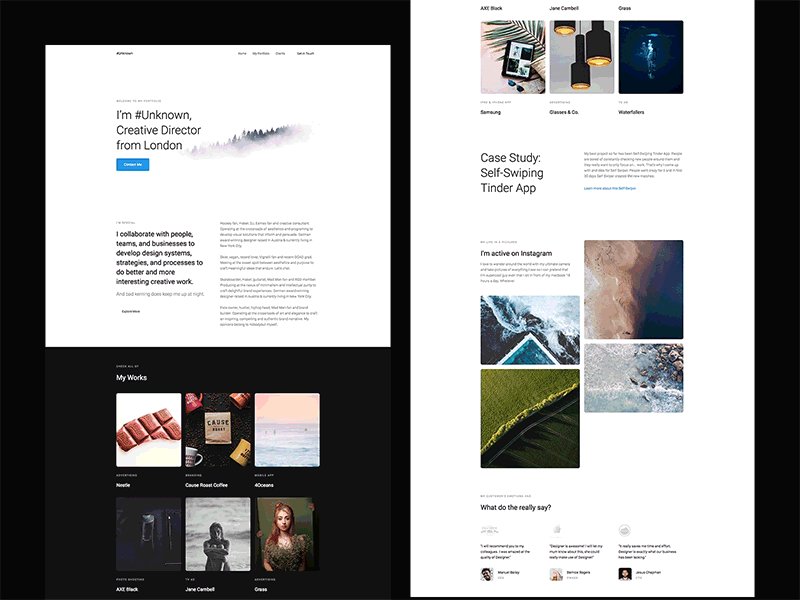
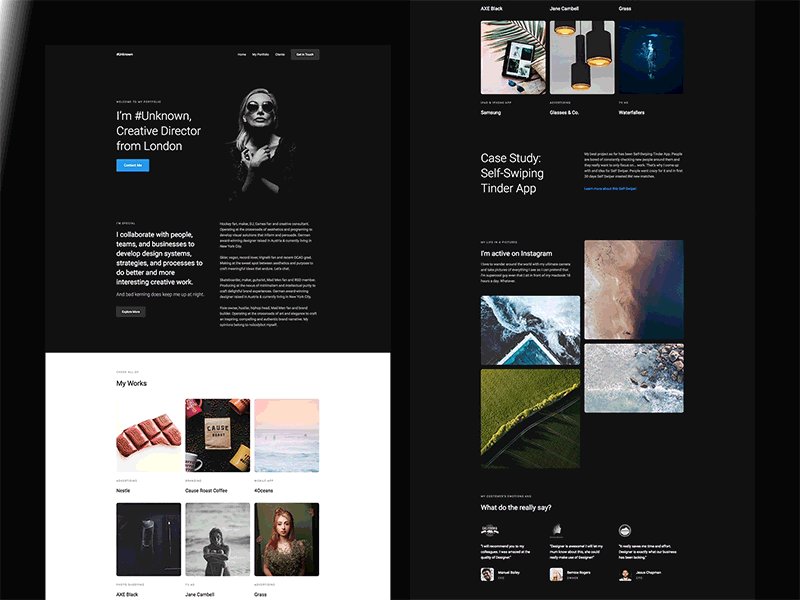
Cards 2.0 Overview & Release
Live Link: https://janlosert.com/cards2
Hi Dribbble!
4 months ago I’ve shared with you Cards for Webflow, the first-ever UI Kit right after Webflow allowed copy and pasting between projects. Within a couple of months, you’ve cloned this project over 1500 times and put it with your upvotes as a top 1 on Webflow Showcase in clonable products. So to give back for this amazing support I’ve decided to completely rethink the cards and come up with a massive update.
Cards 2.0 are Symbol based Framework/UI Kit for quick design or wireframe of your next landing page project. 100 symbols/elements ready for design or hi-fidelity wireframe for any UI/UX designers or developers out there. All come with easy to use Webflow file. The main goal of this project is to help you - Webflow users - with creating beautiful landing pages or wireframes within minutes directly in Webflow with ready to be published code.
What you get/Package overview:
50 New Cards as Webflow Symbols (in 2 versions Dark and Light = 100 Symbols)
3 Complete landing pages in 2 versions
Symbols for Hero sections, Features, Testimonials, Pricing, Team, Blog and more.
Ready for all 4 responsive breakpoint
Cards from v1.0 recreated into a new structure
All cards in Sketch file
All of this based on beautiful designs crafted using roughly 10 core elements (7 text styles and 3 buttons) to keep the visual language super simple and easy to understand.
—————
This package can do great things for:
Developers: simply take every style and visual language out of this package with you cmd+c cmd+v to be able to create stuff instead of being in charge of designs. No need to be worried anymore if you have the correct line-height or if the colours are working together nicely.
UI Designers: by giving them a library of section and code help them create stuff quickly just by pasting their assets into ready sections to really reduce the time of creating landing pages for their clients or projects.
UX Designers: with the right elements which can be quickly moved around and help to test different approaches on their users. Or just to quickly prepare the visual structure to present ideas to their stakeholders.
First-time users: explore the possibilities of simple layouts in Webflow copy paste anything into their future projects.
—————
And that’s it :) All of this is again for FREE and ready to be cloned or downloaded.
Showcase link: https://webflow.grsm.io/cards2?sid=dribbble
How it works video link: https://www.youtube.com/watch?v=4Co3k3QhHjI&t=2s
Sketch file download ($0) link: http://gum.co/cards2
And cheers! 🎉