MasterClass - Onboarding
Happy Wednesday everyone
Here’s the next piece of MasterClass work from me!
Also, today we got the great news that we won the MUX Award 2018! for "Best app for creative content" as well as Fantasy for the best agency of the year!
We created an onboarding experience unlike many
By using the actual interactions and navigation patterns into a learning experience on its own.
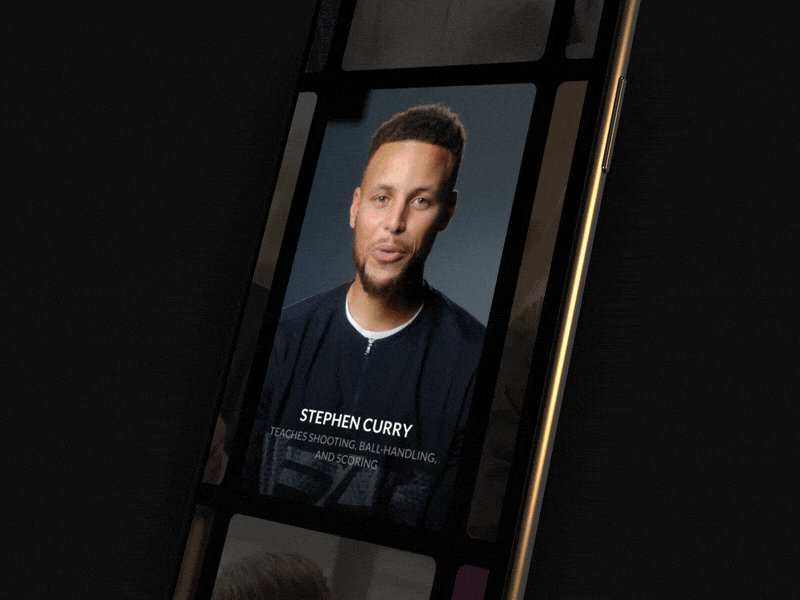
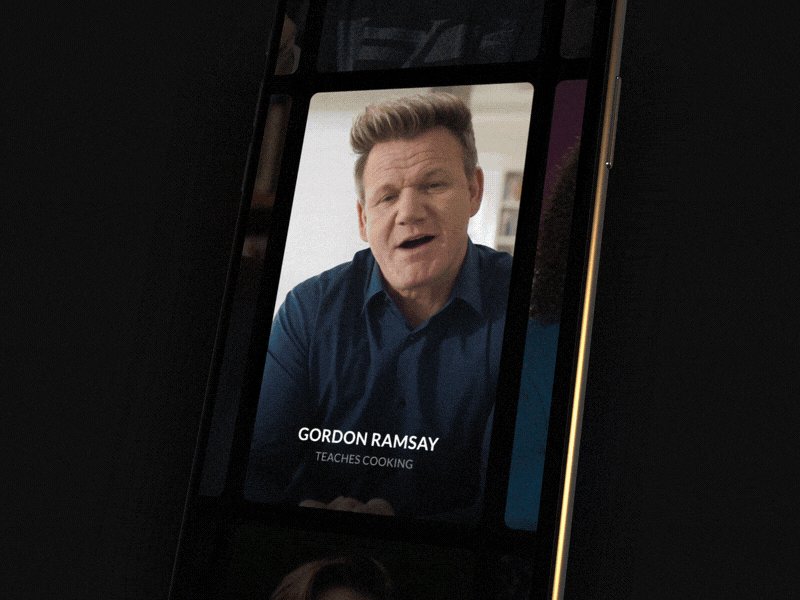
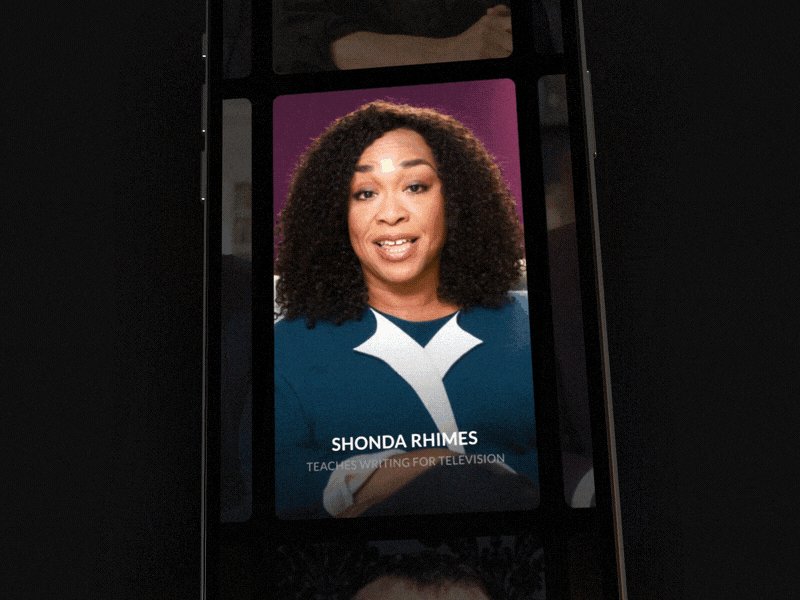
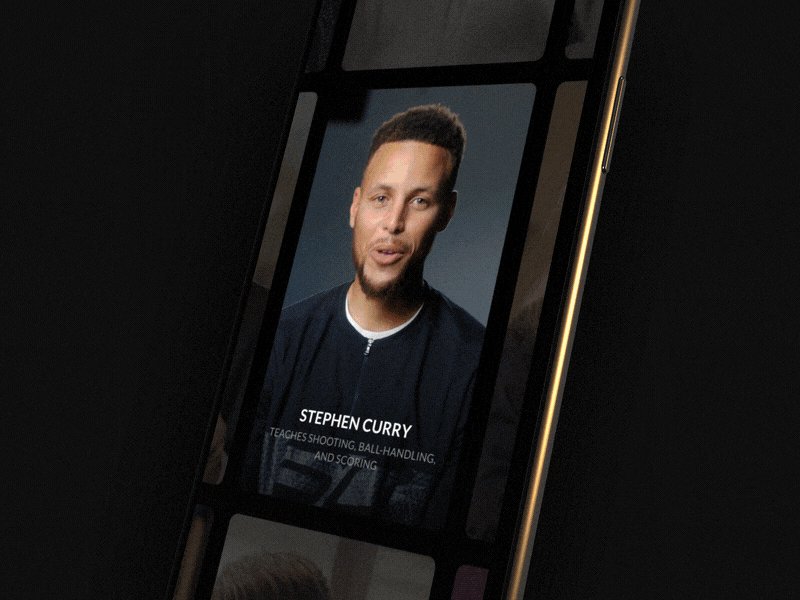
Full flow
The app starts with the MasterClass logo loading in, the grid of instructors then fades in from black. One instructor is being selected and presented in a 1-up-view. The class preview video immediately starts playing along with full name and the class topic being presented. The first two instructors say their respective names, followed by the last 3 instructors saying "..and this is my MasterClass". We took this approach to quickly show the breath of instructors available as well as demonstrating how you could discover other topics in your vicinity. After this, you're then scaled back into the grid of instructors to keep browsing on your own. (See attached extra video for the actual app running the full onboarding experience during development!)
In short
Swiping in any direction in the 1-up view takes you directly to another class preview with seamless transitions in-between. Next time you would open the app, the onboarding experience would be skipped and the view would then default to the library view with either grid- or list-view based on your last preference.
What do you think about this onboarding approach?
Stay tuned and follow for further updates!
@wellgraf