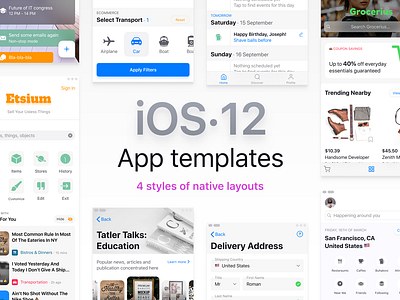
Figma iOS App Layouts Templates
This is the presentation of recent updates of iOS design system for Figma. Now 40+ responsive native mobile layouts at your service!
Full presentation on Behance · Medium · Try till buy 👋
· · ·
The problem
Every time you’re about to start the new project in Figma, for the first you have to build your own components library. You’re spending hours, days and even weeks to learn guidelines, set constraints, move pixels, rescale and test every component for the proper behavior. It’s a constant routine you can’t skip in terms of purpose to design the layouts from components barely.
The solution
Me, perhaps as you, prefer pure prototyping process more than preparation before it. That’s the one and the only reason why I developed the iOS 12 design system which is aimed to allow to skip messing with the pixels and jump directly to prototyping. Today this product is available for everyone who’s running the workflow in Figma. For the little charge, you can now use and reuse more than 300+ perfect, detailed, smart and constrained components to discover the opportunity of high-fidelity prototyping.
I've attached the full-size presentation. Don't hesitate to check it out