How we work: Wireframe Rubrics
In a stroke of real product design on Dribbble, sharing a bit about how we've been working in @Figma for our latest product iterations.
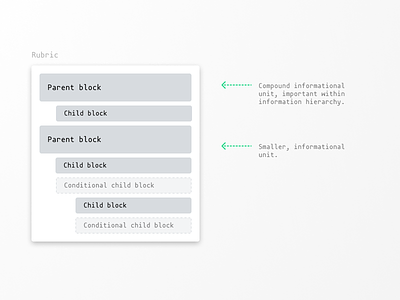
With Figma, everyone on the product team can get involved in building out wireframes for our work. Part of our process is building out a rubric for each view. Each rubric reflects information needed and the priority of information to be reflected in the wireframe then the final design.
We've found that using rubrics help us focus on the functionality and needs of a screen without worrying about visuals.
View all tags
Posted on
Jan 17, 2019
More by Robin View profile
Like