Client presentation sample : Neighbor.app
Easy Monday morning, everyone ☕!
--
BTW
Neighbor.app design:
Community App for Seniors Pres
Control Panels
--
As a freelancer, what do you do if a client asks you to share some insights about your work, and wants to see something that answers the question "how did you come up with these design solutions?".
You put together a presentation, right? But what do you include, what are the most relevant items, and how do you keep the story going for just the right amount of time?
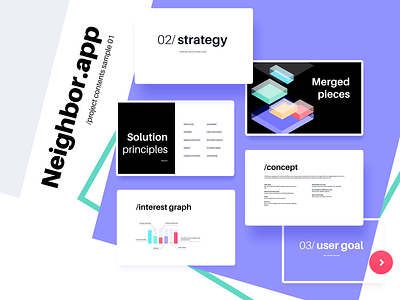
For the Neighbor.app Project, a part of the challenge was to create an elaborated presentation (36 pages at that time) of my work process and design thinking.
Since I've been asked this question more times than I can remember, I thought I'd share this with the hope that it would help new designers have a better idea of how to structure their workpieces. Sure, it does vary from project to project, but here's what I included:
00. Brief (as a confirmation that we both, the client and I, are on the same page)
- project description
- client early requirements
- random notes which were taken in discovery meetings
01. Discovery (research components)
Although I added a bunch of details with regards to user interviews, you should retrieve only the most important discoveries and present those sources)
- user research items
- qualitative data (mostly focused on certain interview Q&A)
- users profiles
- research analysis results
02. Strategy
- user interest graph (research vs solutions)
- solution principles (prioritized items & ideas)
- concept (important features)
03. User goal
- user goal story (simple task scenario)
- lo-fi action flow example (simple sketch of how the user will complete action "x")
- hi-fi action flow (the actual design solution)
- defined menu categories (in my case it was very important to establish categories and subcategories at that point, so I included that part, as well)
04. Wireflow
- the final and completed structure of my app flow (starting with onboarding the user, continuing with all the possible user paths, and what can they find following those paths, and finishing up with detailed wireframes)
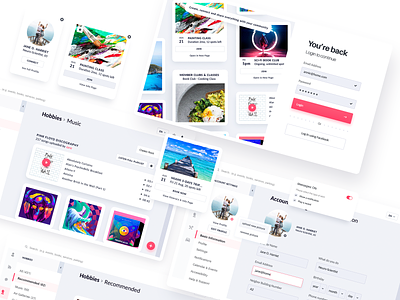
05. UI Components
- you can add an awful lot here, depending on your project - I only included sketches and designed drafts- as that was the project stage I was currently on.
--
Big thankies for watching 💜
Let me know if you want more details about specific parts and/or if you'd like to see other screens from this presentation
--
We are available for projects
Estimate your project at teamuinugget@gmail.com