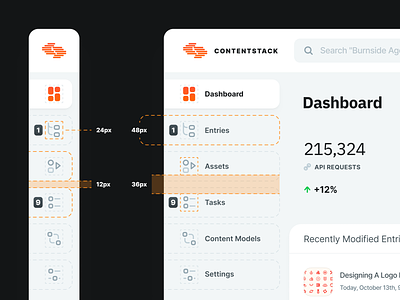
Contentstack CMS Side Navigation Bar - Grid Guidelines
In creating the redesigned navbar for Contentstack CMS, it was important that it could provide context to users such as notification badges and labels. It was also important, however, that the navbar could collapse to provide more screen real estate to users when they needed it. Came up with this solution (sidebar collapses automatically below a specified viewport width, and users can also click the collapse icon at the bottom of the navbar to manually hide/show the full navbar as needed), and created a visual spec to demonstrate the spacing and grid size of navbar elements.
24px grid
analytics
cms
collapsible
dashboard
data
developer
dotted
grid
guide
icon
metrics
navbar
navigation
progress
project management
sizing
spacing
spec
specification
View all tags
Posted on
May 3, 2021
More by Max Burnside [Available for projects] View profile
Like
![Max Burnside [Available for projects]](https://cdn.dribbble.com/users/303299/avatars/small/5380070fabf4894e68c5de6113f868b0.png?1690152453)