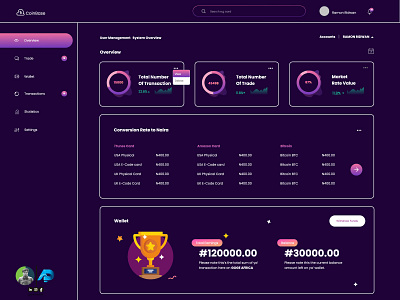
Dashboard Design
𝐃𝐚𝐬𝐡𝐛𝐨𝐚𝐫𝐝 𝐃𝐞𝐬𝐢𝐠𝐧 𝐢𝐧 𝐔𝐈/𝐔𝐗 𝐃𝐞𝐬𝐢𝐠𝐧.
𝑻𝒉𝒊𝒔 𝒊𝒔 𝒐𝒏𝒆 𝒐𝒇 𝒕𝒉𝒆 𝒎𝒐𝒔𝒕 𝒉𝒆𝒄𝒕𝒊𝒄 𝒑𝒓𝒐𝒋𝒆𝒄𝒕 𝒐𝒇 𝒎𝒊𝒏𝒆, 𝒊𝒕 𝒕𝒐𝒐𝒌 𝒂𝒍𝒎𝒐𝒔𝒕 𝟏𝟓 𝒅𝒂𝒚𝒔 𝒕𝒐 𝒎𝒂𝒌𝒆 𝒊𝒕.
𝔸 𝕕𝕒𝕤𝕙𝕓𝕠𝕒𝕣𝕕 𝕕𝕖𝕤𝕚𝕘𝕟𝕖𝕕 𝕥𝕠 𝕠𝕗𝕗𝕖𝕣 𝕒 𝕘𝕣𝕖𝕒𝕥 𝕌𝕏 𝕨𝕚𝕝𝕝 𝕟𝕠𝕥 𝕠𝕟𝕝𝕪 𝕞𝕒𝕜𝕖 𝕚𝕥 𝕡𝕠𝕤𝕤𝕚𝕓𝕝𝕖 𝕥𝕠 𝕞𝕠𝕟𝕚𝕥𝕠𝕣 𝕒𝕝𝕝 𝕒𝕤𝕡𝕖𝕔𝕥𝕤 𝕣𝕖𝕝𝕖𝕧𝕒𝕟𝕥 𝕥𝕠 𝕥𝕙𝕖 𝕙𝕖𝕒𝕝𝕥𝕙 𝕒𝕟𝕕 𝕤𝕥𝕒𝕓𝕚𝕝𝕚𝕥𝕪 𝕠𝕗 𝕥𝕙𝕖 𝕓𝕦𝕤𝕚𝕟𝕖𝕤𝕤 𝕓𝕦𝕥 𝕚𝕥 𝕨𝕚𝕝𝕝 𝕒𝕝𝕤𝕠 𝕙𝕒𝕧𝕖 𝕒 𝕕𝕚𝕣𝕖𝕔𝕥 𝕚𝕞𝕡𝕒𝕔𝕥 𝕠𝕟 𝕖𝕞𝕡𝕝𝕠𝕪𝕖𝕖𝕤' 𝕡𝕣𝕠𝕕𝕦𝕔𝕥𝕚𝕧𝕚𝕥𝕪.
Digital dashboards and interfaces, like a payment terminal in a department store or a public transportation system, work in the same way. Within the span of a few clicks or a few selections, a user is in control of the important information and functions. But, without ever needing to click anything at all, you’ve also got the most important information, right up front.
A user interface that can capture all the most important functions, visualizations and information and present them right away creates an environment where information thrives. This information, presented in a logical, design-friendly way, also allows users to perform multiple tasks at once.
#ui #ux #webdesign #design #uidesign #graphicdesign #webdesigner #appdesign #userinterface #interface #dribbble #uxdesign #web #creative #illustration #designer #graphic #illustrator #app #userexperience #inspiration #behance #uitrends #developer #programming #website #logo #webdevelopment #html #android