Chuttle | Design of a social mobile app
Shortly about my role in Chuttle 🤓
My start in a startup
I joined the startup in March 2019 as a full-stack Senior UX/UI Designer. At that time, I reached the stage of my career when I was confident that I could design a complex end-to-end product due to my critical thinking, problem-solving mindset, and ability to create user-centred products.
I quickly got the trust of the Founder and the Project manager as I tried to do my best from the very first day in the company. At Chuttle, I led a group of developers and worked closely with other stakeholders.
My casual meeting with the Founder of Chuttle
Ok, now I can show you the case study 😉
The problem of loneliness
Many people feel lonely, despite the vast number of different social apps and dating platforms. The formats and methods of communication used on the Internet do not solve the problem of the lack of personal contact but, in many ways, exacerbate it.
The research on the problem
New research on loneliness in the UK has found that up to one million more people are chronically lonely now than before the coronavirus pandemic, according to an analysis by the Campaign to End Loneliness and the Office of National Statistics (ONS). This brings the total number of people who say they “often” or “always” feel lonely from 2.6 million people in 2020 to 3.3 million people as of February 2022.
According to reports by the global health service company Cigna (US), and Ipsos: a leader in international market research (France), a third of adult Americans experience feelings of loneliness from time to time.
59% of the respondents regularly feel those around them do not share their interests and ideas.
The pandemic exacerbated the problem – almost 50% of the respondents noted that they are feeling lonelier than ever before.
What is Chuttle?
Chuttle is a new social network for exchanging photo/video messages between people, and it's a great tool that helps to find new people for casual communication for any purpose.
The main idea behind Chuttle is to bring excitement when we randomly meet someone new in life and reflect this emotional feeling from real life into the digital field. With Chuttle, personal touch on the Internet becomes accessible and diverse in a playful way.
User Research
As a Senior UX/UI Designer, I was responsible for user research before I dived into prototyping and designing the product. The goal was to explore insights about potential Chuttle users; their behaviour, motivations, and needs were crucial. To gather this data, we used two standard methods of user research: interviews and surveys.
Luckily I am a representative of the target audience, and so are most of the people my age that I know - young people from 20 to 30 years old with lots of desire to meet new people and explore more around them. I have many friends, friends of friends and other contacts, so it was easy to arrange several face-to-face interviews.
User persona
Luckily I am a representative of the target audience, and so are most of the people my age that I know - young people from 20 to 30 years old with lots of desire to meet new people and explore more around them. I have many friends, friends of friends and other contacts, so it was easy to arrange several face-to-face interviews.
I tried to find out how lonely young people feel nowadays and what they miss in popular social media such as Instagram, TikTok, and Snap Chat and dating apps such as Tinker, Bumble and Badoo.
I also created a few surveys using SurveyMonkey and sent them to everyone I knew within Chuttle's target audience. I used Facebook groups for single people, Reddit and my Instagram followers to distribute the surveys, and the most challenging aspect was to motivate people to complete those surveys.
It was much easier with friends and relatives as they were willing to help but to encourage people I didn't know. We promised them significant benefits, free premium subscriptions, and other extra gifts when the product will get launched as gratitude.
Atomic UX Research
I used the Atomic UX Research methodology to better manage research knowledge inside and across our team. Atomic Research breaks UX knowledge into its constituent parts (experiments, facts, insights, and opportunities) to simplify its organization, management, and application for anyone involved in Chuttle's roadmap.
User Journey Mapping
While working on Chuttle, I designed user charts so that we, as a team, could better understand how best (and where best) to engage users. We started to understand the context behind each tap of the screen. We tried several different UX solutions to design an ideal user flow, navigation and interaction process for the users. Also, it helped me predict the user's behaviour and create the most pleasant experience for them.
Sketching
During my meetings and brainstorming sessions with the project manager, I've sketched different UX ideas just on a piece of paper to give us a good sense of the idea and how best to work it up into something more tangible or actionable. It's also an excellent method to visualise different design ideas to find the best solutions quickly.
Low-fidelity wireframing
I jumped into low-fidelity wireframing when the user journey and sketches were in place. It was an excellent method to bring my vision to life, try different design methods quickly, and understand how certain elements will be placed. Due to wireframing, I had a chance to experiment with the UX side of the project until I found the perfect solution based on user testing feedback.
Interactive prototyping
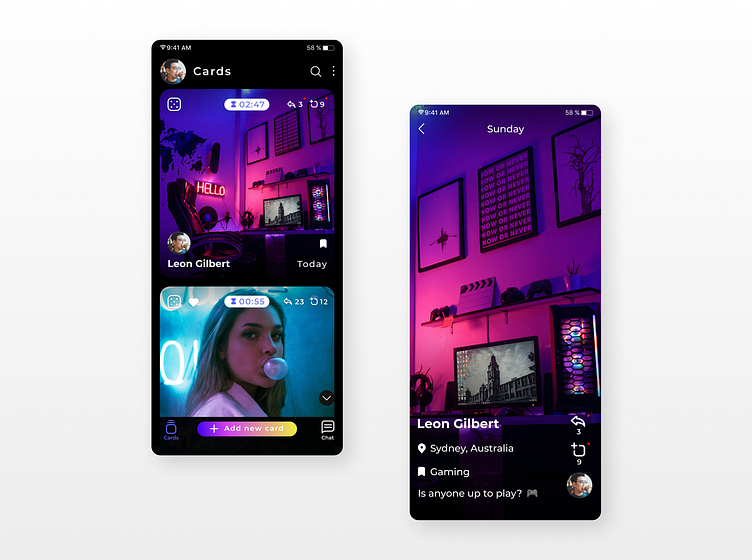
With the help of the Figma Interactive Prototyping tool, I created prototypes to show the stakeholders how the navigation would work.
Creation and sending a photo/video message:
Receiving a photo/video message and first contact:
Communication through a chat:
Design Process
I am fluent in Figma and have been using it daily for the last 5 years. I used this design tool to gradually raise the fidelity until I got closer to a finished product. After each version of the design, the team and I felt that there was still a place to make improvements based on the usability testing, so the UI side of the project was constantly evolving. I dived deep into tiny details of the product to design the best-looking version.
Testing and validation
With a high-fidelity design in place, I started to run usability testing to determine which of my design decisions were correct and which were wrong.
During the Usability Testing stage, I tried to focus on five aspects:
Can users easily learn how to use the product?
Can users use the product quickly and efficiently?
Will users remember how to use the product when they return to it?
Are there any bugs and errors that need resolving?
Does the product offer a satisfying experience?
User testing helped evaluate the feedback I gained from team members and third parties to establish the missing bits to complete them and improve the UX and UI sides of the product.
Cooperation with the team
During my time at Chuttle, I worked closely with the development team and the Project manager daily. I was leading a group of 4 developers, and my daily responsibility was to provide them with tasks based on our conversation with the Project Manager. I had to test their work 2-3 times a week to provide them with feedback for improvements.
A/B Testing
As the product design process never stops, I considered trying A/B testing to ensure we use the best design solution for our users. Design variants helped me to understand the engagement levels of different designs. It helped me to get a more vital idea of what works best for users.
MVP Version of the product
During my time in Chuttle, I had a chance to design everything planned for the complete product. Still, due to the startup's budget and timing, the development team had an opportunity to develop an MVP version of the product entirely.
It was enough for more advanced usability testing and to start our conversation for the next round of investments.
You can try the MVP version of the product yourself by downloading it into your iPhone or Android:
https://testflight.apple.com/join/AO3MRjFS for iOS
https://appdistribution.firebase.dev/i/d79afe2a81ecef4b for Android
www.chuttle.space
After I completed the whole design of Chuttel and the development team created the MVP version of the product, my task was to design a website which would explain the entire idea of Chuttle, who it is for and how it can be used.
A separate case study dedicated to Chuttle's website:
https://dribbble.com/shots/19769546-Chuttle-Space-Website-design-for-a-startup
Life scenarios
The challenge I've faced was that people hardly get the idea of Chuttle just by listening to or reading about it. I've realised that because this platform can be used in multiple ways, each user can find their unique way of using it.
To solve this problem, my idea was to show how Chuttle can be used through different life stories by showing more animation and interaction rather than just text.
I thought anyone would find a life story they could relate to. For example, someone will use Chuttle to find love; someone will use it to find friends, share interests/hobbies, get help, or have fun.
Pitch Deck Design
I also designed the whole Pitch Deck to help the startup to find the following second stage of investments to proceed with the project development and global marketing campaign.
The Pitch Deck designed by me:
https://drive.google.com/file/d/1hR6Ixfp1yKrNJZKqzlNsAWJ8x7RGGoH0/view
Social media content design
After I finished my work on the application, website and pitch deck, I had a task to design publications for social media such as Instagram, Twitter, and Facebook. I also helped the company to write several articles and posts for social media.
For me, Chuttle is more than just a project. I genuinely believe that one day it will change many people's lives for the better. That is why I did my best to create the most fantastic UX UI design for our application.
I didn't just create the app's design but also invaded many of my ideas and vision into this product so the users could fully enjoy our product.
Want to Turn Your Ideas into Design?
Email me at resetnikovs.aleks@gmail.com
I am always available for a quick chat over...
Whatsapp +44 7734 236137
Telegram https://t.me/aleksreshetnikov
Follow me on: