Custodial Crypto Wallet
‘One-page’ principle design
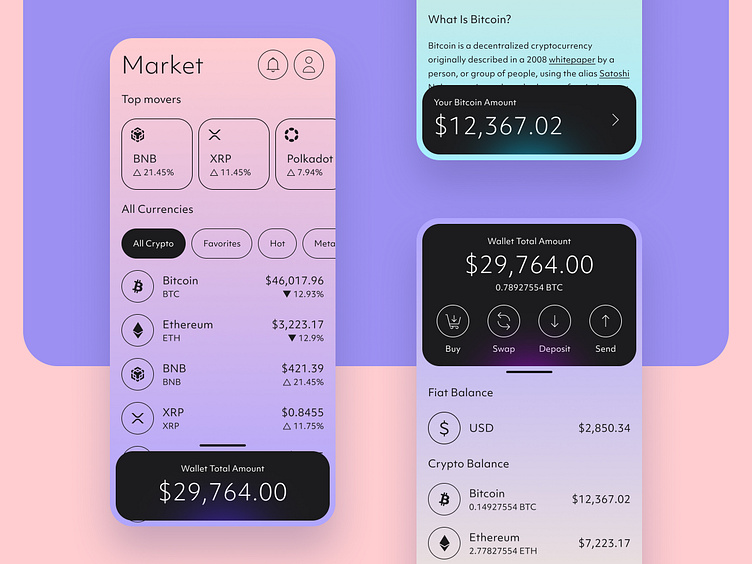
In custodial wallets, the user scenario often depends on the market situation. In addition, depending on the investment strategy, the user can enter the mobile application to check what is happening with the prices on the market or what happened with the prices of the assets that the user purchased.
In this case, it is worth showing both functions on the main screen - the market and the balance. And if the wallet does not have too many functions and you can abandon the navigation bar, then it is better to do this since any function hidden from the main page in the navigation bar has lower traffic.
Problem solved:
Simultaneous access of the user to the market and own funds, since his needs depend on the market situation, the availability of own funds and investment
Solution method:
Creating an interface without tabs to avoid reducing traffic to the functionality hidden in it.
Coins Market
Most custodial wallets can buy crypto using fiat money. It is important to encourage the user to make investments using credit cards. Therefore, in the market section, it is important to note coins that may be attractive (the largest growth in 24 hours, the largest trading volume or trending coins) and show the Buy button on the token page.
User’s Wallet
Depending on the user's scenario, the user may want first to select a coin and then do operations, or first, select an operation, then select a coin. For this, it is worth highlighting the Buy, Trade, Deposit, and Send buttons on the wallet page.
Because the Sell operation is not a priority and is not frequently used (it is an investment application, not for trading), it was removed from the wallet page but added to the page of each coin.
Swap
Users of custodial wallets always check the amount in default fiat money. Because of this, the system will calculate all amounts in fiat (in this case - US Dollars), even in the Swap function.
The UI design challenge is to create the background using coin colors.
Purchase
As a custodial wallet, it is possible to buy cryptocurrency both from fiat funds available on balance and from credit cards that can be added.
UI Design Challenge
One of this concept's challenges was making the interface as accessible as possible without compromising the UI design experience.
For example, designing financial products is difficult to implement full availability because of the default use of green and red indicators. They were made more contrasting or painted dark for added availability.
But if you look at the examples of availability in the design of trading candles, there is an example of Hollow Candles, where an empty candle shows the rise, and the fall is shown by a painted one.