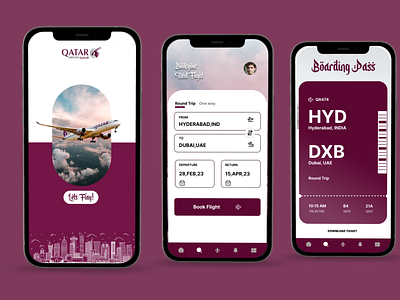
Flight Booking App
Flight Booking App UI ft. QATAR AIRWAYS. Made with Figma, Adobe Xd
A flight booking app UI typically includes a user-friendly interface that allows users to search for and book flights.
Flight search: A search bar or filter options where users can input their travel details such as departure and arrival destinations, travel dates, number of passengers, and class type.
Flight results: A list of available flights based on the user's search criteria, showing the flight details such as flight number, departure and arrival times, duration, and price.
Flight details: A detailed view of the selected flight, showing additional information such as baggage allowances, in-flight amenities, and fare conditions.
Booking form: A form where users can enter their personal details, choose payment options, and complete the booking process.
Itinerary: A summary of the user's flight booking, including flight details, passenger information, and payment confirmation.
The UI of a flight booking app should be simple, intuitive, and easy to navigate, allowing users to quickly find and book the flights they need.
Follow me on @nomaan_ux