Files Upload | UX Best Practices
Hello Friends! 👋🏻
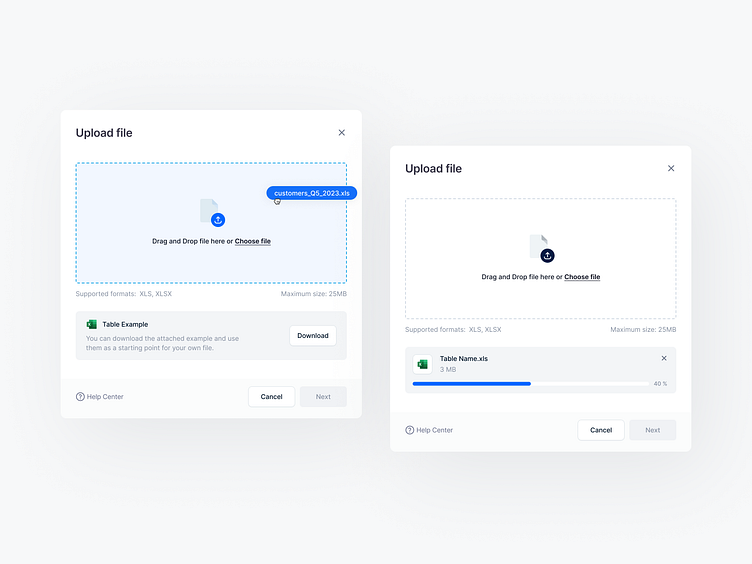
When users are uploading files, they need to know what type of file is accepted and the maximum size allowed. This helps them avoid wasting time trying to upload a file that won’t be accepted or one that’s too large for the system.
You can display this information in several ways. You could include it as part of your form label, add it as an inline message next to the field, or even create a tooltip with more detailed information. Whichever method you choose, make sure it’s clear and easy to understand so users don’t have any confusion when uploading their files.
Hope you like it and feel free to leave comments and feedback. 🤙🏻
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨