Design System with Documentation
Hi Dribbblers,
Design systems play an efficient role to scale your product quickly. When designing the design system our role is also to identify the other stakeholders like developers, managers, etc who will use the design system.
It's not enough to design only components and hand them over to other stakeholders, We need to also define their usage and do the proper documentation for other people.
Here's how I do the documentation of my design system.
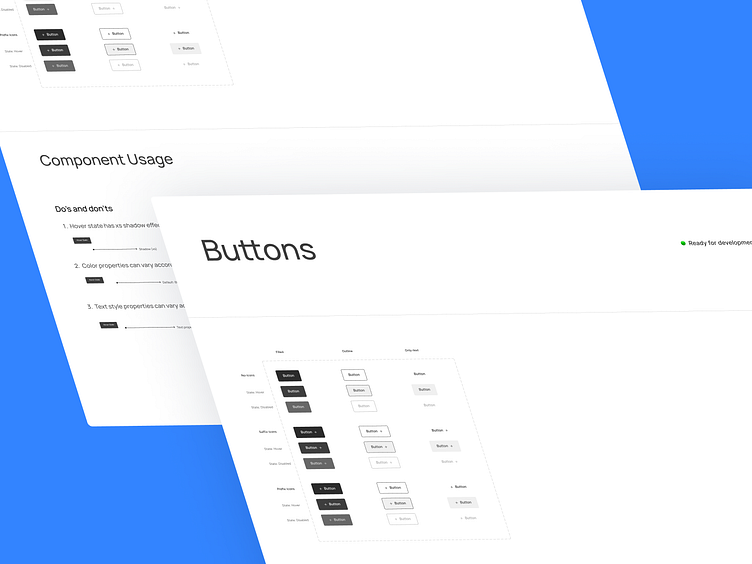
Status and updates
I always keep my Figma pages updated with status tags i.e.
🔵 Design in progress
🟠 Design under review
🟢 Ready for development
and a few new updates tag in the top left corner.
Component usage
Defining component usage for devs and managers helps to get them on the same page and with proper do's and don'ts they can totally understand the usage for that particular component.
Let me know if you have any further tips for proper design documentation in the feedback section.
Hit "L" if you already or will use it in your design system as well.