Imitating UIKit dynamics/physics
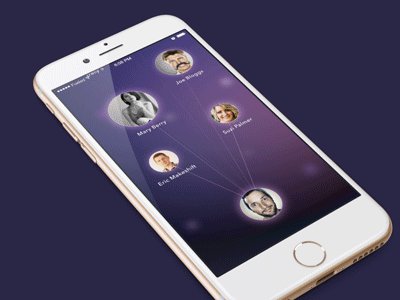
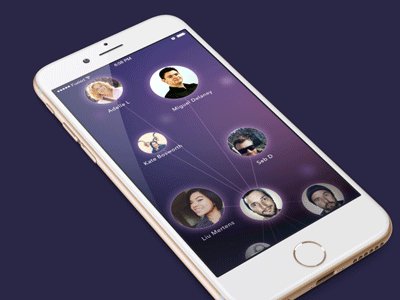
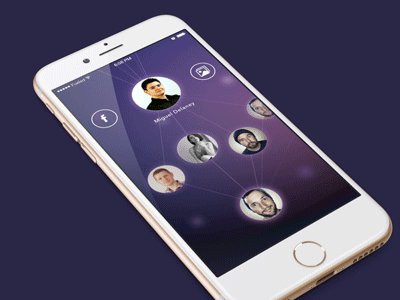
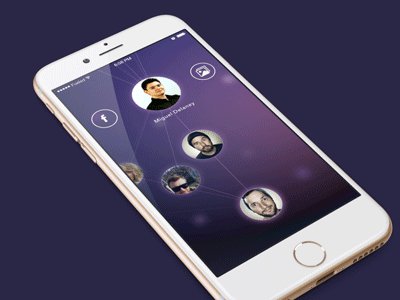
For this simple app, the interaction and "feel" of the app was key to its design, so we prototyped the key areas and tried to introduce an airy, almost ethereal feel to the interaction and transitions, while also making a conscious effort to keep it feasible to implement.
This example shows the user scrolling the home screen (a list of users in the immediate area) and tapping on a user to view their profile. In there, the mutual friends you have with that person show between you and them, and the people near that user show "above" them.
Lot of expressions involved in this to create the movement and change things based on variables like scroll position, so things can be adjusted and tweaked easily rather than having to change a bunch of keyframes and creating a domino effect…
The resulting video outputs were also used as part of a showreel for the client.