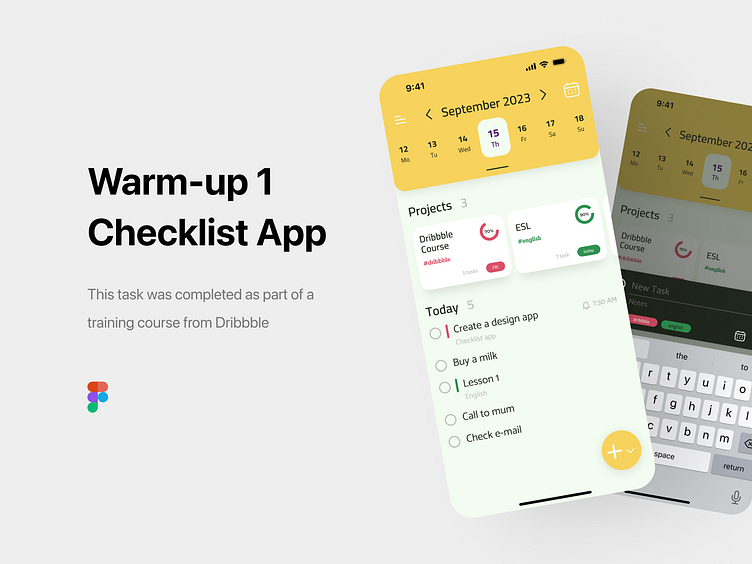
Checklist App
Task
This week's task was to design the main screen of the checklist application. You need to think about how users create a list, check off tasks, or view completed tasks.
Research and planning
I started by reviewing other to-do list apps, and I also reviewed Dribbble to find some quality inspiration for my app. Based on this, I created a moodboard of the apps I liked and also created a moodboard of fonts and colors.
Moodboard
Wireframing
Next, I created the structure of the main screens by sketching out a quick, low-fidelity wireframe that included a visual blueprint of what the features might look like and where they would appear on the screen.
Design
After that, I opened Figma and, based on my sketch, began to create the design of the main screens using the necessary colors and fonts. I also took into account all the dimensions and indents. The design was created with the help of components, auto loyalties, and styles.
Final design: