Style Guide & Component Library | EngineEars
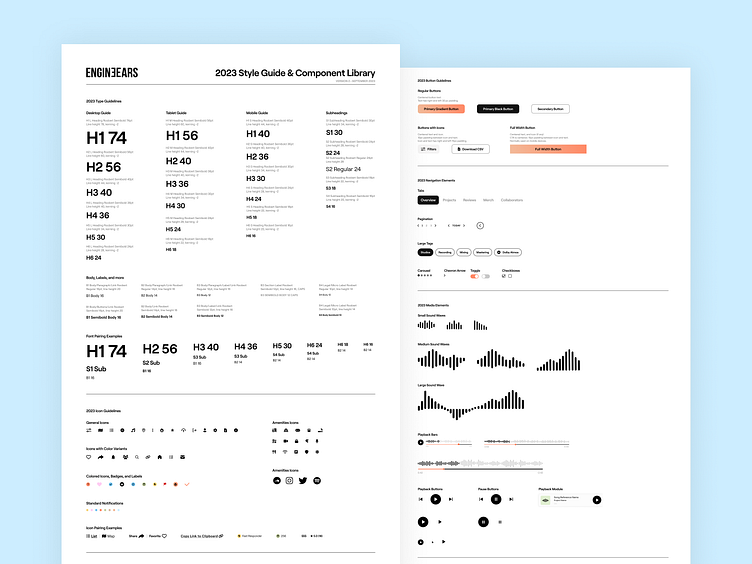
EngineEars.com is growing. In order to keep up with the evolution of the product we needed an updated Style Guide and Component Library. Here is a snippet of what I put together.
I created a new set of Type Guidelines for Desktop, Tablet, and Mobile devices. The guide has a set of universal subheadings, body/paragraph, and labels. Included in the bottom is a set of examples of how the types can be paired together between the different devices.
There were two sets of libraries handed to me when I came onto the project. It was composed of Desktop and Mobile libraries with repeating elements and components. It was became time consuming to organize, manage changes and refine designs for sets of responsive components. I reduced the library into one, removed duplicates, and created a single guide. This made it easier to find what we need when designing between devices because everything is now located all in one place.
Nothing is more satisfying then grab-n-go assets... except seeing them organized.