Dribbble Course: Scaling Design Systems Capstone Project.
Overview
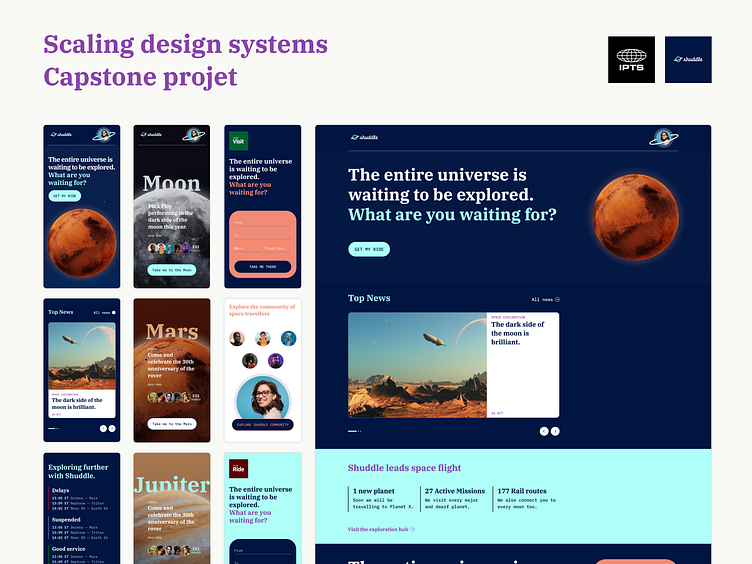
The capstone project for Dribbble’s Scaling Design Systems course was to create three unique digital products for IPTS: the Interplanetary Travel Syndicate. IPTS is a bustling transportation network that shuttles people from world to world within our galaxy. The three products, IPTS.org, IPTS Travel, and IPTS Ride, must be powered by the same design system.
Overview
The capstone project for Dribbble’s Scaling Design Systems course was to create three unique digital products for IPTS: the Interplanetary Travel Syndicate. IPTS is a bustling transportation network that shuttles people from world to world within our galaxy. The three products, IPTS.org, IPTS Travel, and IPTS Ride, must be powered by the same design system.
The challenge
To showcase the importance of a design system, a new brief with a significant change was introduced halfway through the two-week project. I was informed that IPTS leadership had hired the well-known branding firm MegaBrand to rebrand the entire organisation. Consequently, I needed to quickly incorporate the new branding into the product pages. This transition would change IPTS from being a faceless corporation to becoming Shuddle, a startup-like company with a vibrant and fresh brand.
Role
Head of Digital for IPTS—Responsible for the web design of pages for IPTS.org, travel and Ride, creating a design system that supports these pages, and documenting the design system to ensure easy adoption and usage of IPTS design principles, pattern library and other resources.
How I approach the challenge
First, I researched well-known news, travel agencies, and space travel companies to gather critical elements that IPTS websites should have. The initial research notes helped me create the structure of my pages. I added a note at the top of each page as a reminder of the goal of that page.
Then, I utilized the hot potato technique that I learned during the course to iterate from the rough sections to the initial draft of the pages, employing a components library. Once I had the draft, I identified the components required to build the pages and commenced building my Design system in Figma.
Creating a Design System
I began incorporating the core elements of the IPTS brand identity into the design system. This involved adding the logos provided in the brief, creating a colour palette for the three products, selecting a font face, and establishing a font scale. As I mapped out the components for my pages, I prioritized creating a product card component since it was the most frequently used component across all three pages.
For the text container of the card component, I utilized a base component that I can reuse across all the cards. The base component allowed me to streamline the process by reusing the content section and maintaining consistency across all cards, while still retaining the flexibility to adjust title sizes. I then proceeded to add atoms and components such as buttons, forms, and a site footer until I had incorporated the most commonly used components in the pages.
To ensure that these components were reusable by anyone, I conducted tests by creating new pages. Finally, I utilized Zeroheight to document and organize the various elements of the design system. This enabled easy access and utilization of any elements from the IPTS Design System by the brand, design, and engineering teams.
The unexpected twist
One of the more important aspects of a great design system is scalability and the ability to facilitate changes quickly. When the new brief requested a change from IPTS to Shuddle, a vibrant and fresh brand, I had the opportunity to test the IPTS design system. I continued with my previous approach of continuous iterations.
In my v0.1, I incorporated Shuddle's new brand colour, typography, and the look and feel, replacing IPTS. Then, in v0.2, I introduced the social aspect of the brand by adding avatars to the account section in the header and replacing testimonials with a new "be social" section. Finally, in v0.3, I added a new way to navigate different destinations by repurposing the news for an event-based approach and integrating Shuddle Ride & Shuddle Visit as part of the Shuddle family instead of separate products.
Results
The value of a well-thought design system was evident in the time it saved me from manual work. It allowed me to update the IPTS into Shuddle with minimal effort. Additionally, it empowered me to support two different brands, IPST and Shuddle, using a single design system called Voyager1. The success of Voyager1 demonstrates that investing time in crafting and maintaining a design system pays off. It not only enables efficiency and consistency but also provides flexibility to adapt quickly to unforeseen circumstances.
Lessons Learned
No design system is complete without good documentation. Documentation enables the transfer of knowledge across teams without obstacles. The goal is to create a single, easily-to-adopt, and usable resource that gathers all the necessary information from brand, design, and engineering.
This was the intention behind creating Voyager 1 - to provide a single reference for anyone seeking guidance, patterns, assets, tokens, code, know-how, or simply a way to quickly proceed with their work without any delays. The brief of this project is no different from the situations most companies face these days when they want to refresh their technology, brand, or look and feel. Design systems are here to help make any of these changes happen in a painless way.
Future Plans
Like any other design system, Voyager 1 is never finished and is always evolving. In my iterative approach, I created multiple versions for Shuddle. Another aspect will involve the development of these pages, which will involve considerations for the design system too, from the tokens to indexing all components and building them. I can see the virtuous cycle where the new version contributes to the system happening again and again as design and development evolve.