Figma Mirror - Design Exploration 🔥
The Figma Mirror has been great so far, but there was something that it was lacking.
The Problem
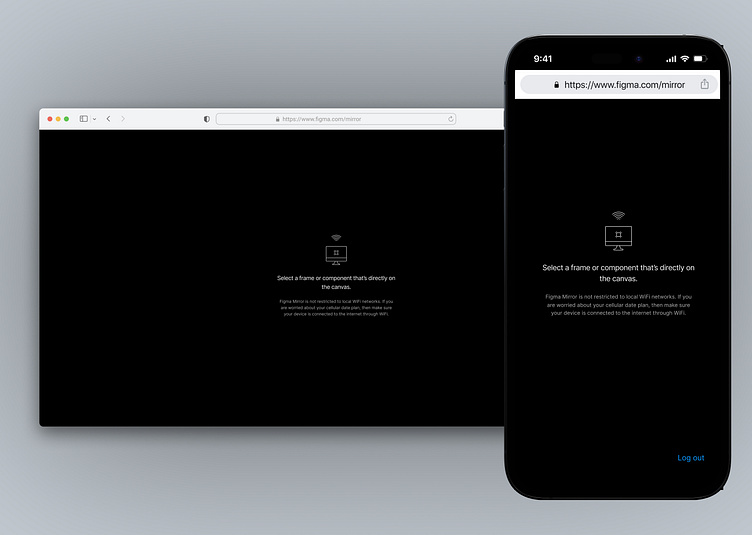
Today, as I worked on my design, I aimed to simultaneously preview both my desktop and mobile designs to ensure consistency and proper alignment of elements.
Typically, designers create separate pages for various design versions, such as one for desktop, one for responsive mobile, and possibly one for tablet views.
However, there are instances when we desire the ability to preview all designs concurrently and verify that all elements maintain consistency and aesthetic appeal across all devices. This is precisely why this new feature holds significant importance.
The Solution Breakdown
Upon examining the issue, the solution was to introduce this new feature while preserving the initial user interface and workflow.
For instance, if your Figma file contains just one page, selecting the frame will trigger a direct preview on Figma Mirror, aligning with the platform's inherent structure.
On the other hand, if your Figma file comprises multiple pages, a screen will appear, allowing you to choose the specific page you wish to view.
For your Desktop Figma Mirror, you can select the page housing your desktop designs, while for the Figma Mirror on your Mobile Device, you can pick the page containing mobile designs.
The screenshot below is displayed conditionally: it appears when the Figma file contains multiple pages; otherwise, it remains hidden.
Video Preview
Below is a Video Preview of the feature
Share your thoughts on this feature in the comments. ✌️
Working on an exciting project? Feel free to reach out via email, and let's discuss how we can design for that fantastic concept you have in mind (shodipo87@gmail.com).